50 motivos para no usar Photoshop para Diseño Web
Primero de todo, adoro Photoshop. Es el mejor programa del mundo para editar imágenes. No pretendo decir que Photoshop es un mal programa, solo pretendo aclarar el malentendido de que Photoshop es la herramiento idónea para diseño en pantalla y web.
Photoshop fue diseñado para la manipulación de imágenes. No fue diseñado para crear maquetaciones precisas "al píxel" para pantallas, o hacer cambios rápidos en maquetaciones. Sin embargo se tiene la tendencia de emplear Photoshop para estos menesteres, porque los usuarios se han familiarizado con este programa, y no conocen que Fireworks fue diseñado para ese uso específico.
Los usuarios en general tratan de comparar Fireworks con Photoshop. Por supuesto que se pueden hacer muchas cosas que se hacen en Fireworks en Photoshop. También es posible hacer las mismas tareas en InDesign tal como las haces en Photoshop, ¿pero es esa la forma más eficiente de trabajar? En el caso de InDesign (para maquetar e imprimir), un diseñador es consciente de lo extremadamente ineficiente que sería maquetar una revista con Photoshop. ¿Por qué debería ser diferente con Fireworks (maquetación para pantalla)? No es la forma más eficiente de trabajar, sin embargo los usuarios tiendan a pensar que sí.
Fireworks puede pensarse en los términos de InDesign. InDesign crea maquetaciones de páginas, y Fireworks de pantallas. Photoshop e Illustrator deberían considerarse como complementos. Se crean los gráficos en Photoshop e Illustrator para ser llevados a Fireworks para crear un diseño de pantalla.
El siguiente vídeo demuestra algunos de los puntos más importantes que hacen de Fireworks la mejor herramienta de diseño para pantalla.
Adobe Fireworks CS5 Webdesign Workflow Tutorial from Andre Reinegger on Vimeo.
50 motivos para no usar Photoshop para Diseño Web (Feature- & Performance comparison: FW vs. PS)
La siguiente lista ofrece una comparación con una breve indicación del ahorro de tiempo cuando se emplea Fireworks.
Diseño preciso, intuitivo y cómodo
1. Alineamiento preciso "al pixel"
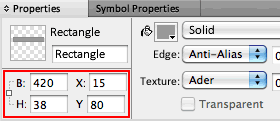
![]() En la Inspector de Propiedades, se muestran las posiciones X e Y, así como la anchura y la altura. Esto permite una edición sencilla de cualquier objeto en la página con precisión del pixel. Los cambios se pueden hacer rápido y con precisión. Estos valores se pueden leer fácilmente cuando se pasa a una hoja de estilos para HTML y CSS.
En la Inspector de Propiedades, se muestran las posiciones X e Y, así como la anchura y la altura. Esto permite una edición sencilla de cualquier objeto en la página con precisión del pixel. Los cambios se pueden hacer rápido y con precisión. Estos valores se pueden leer fácilmente cuando se pasa a una hoja de estilos para HTML y CSS.
Cambios en: pocos segundos
hours : min. : sec.
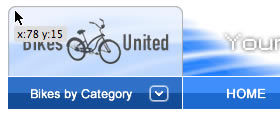
![]() Los valores del panel de Información solo se pueden visualizar, no se pueden editar directamente. Los cambios en un objeto hechos con el mouse pueden ser bastante imprecisos.
Los valores del panel de Información solo se pueden visualizar, no se pueden editar directamente. Los cambios en un objeto hechos con el mouse pueden ser bastante imprecisos.
Cambios en: de segundos a minutos
hours : min. : sec.
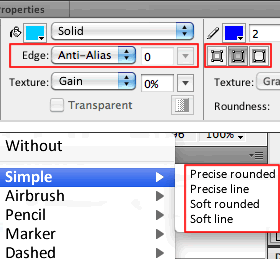
3. Rectángulos Redondeados
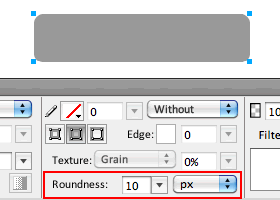
![]() Además del hecho de que los rectángulos son realmente vectoriales que se pueden modificar con precisión en Propiedades, existe la posibilidad de redondear los vértices a posteriori, en cualquier momento.
Además del hecho de que los rectángulos son realmente vectoriales que se pueden modificar con precisión en Propiedades, existe la posibilidad de redondear los vértices a posteriori, en cualquier momento.
Cambios en: pocos segundos
hours : min. : sec.
![]() Hay una herramienta de Rectángulo Redondeado donde el valor de la curvatura de las esquinas se tiene que definir por adelantado. Solamente se puede ver el resultado una vez que se ha dibujado. el rectángulo. Y una vez dibujado, solo se pueden ajustar los vértices con la herramienta de Selección Directa, una tarea imprecisa y costosa en tiempo.
Hay una herramienta de Rectángulo Redondeado donde el valor de la curvatura de las esquinas se tiene que definir por adelantado. Solamente se puede ver el resultado una vez que se ha dibujado. el rectángulo. Y una vez dibujado, solo se pueden ajustar los vértices con la herramienta de Selección Directa, una tarea imprecisa y costosa en tiempo.
Cambios en: de segundos a minutos
hours : min. : sec.
4. Ancho de línea y color de relleno
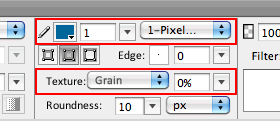
![]() El color de relleno, trazado y el grosor de la línea se pueden ajustar rápidamente con el panel de Propiedades. De igual modo con las texturas o patrones.
El color de relleno, trazado y el grosor de la línea se pueden ajustar rápidamente con el panel de Propiedades. De igual modo con las texturas o patrones.
Cambios en: pocos segundos
hours : min. : sec.
![]() Todos los cambios del color de relleno, trazado, anchura de línea, textura, etc. tiene que añadirse o modificarse desde cuadros de diálogo extras. Estos cuadros de diálogo son confusos, no tan eficientes, requieren más clics del mouse, y cada nueva selección complica más el panel de Capas.
Todos los cambios del color de relleno, trazado, anchura de línea, textura, etc. tiene que añadirse o modificarse desde cuadros de diálogo extras. Estos cuadros de diálogo son confusos, no tan eficientes, requieren más clics del mouse, y cada nueva selección complica más el panel de Capas.
Cambios en: de segundos a minutos
hours : min. : sec.
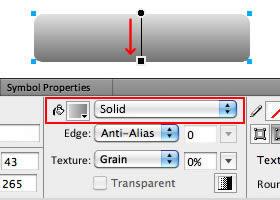
5. Degradados
![]() La creación de degradados es sencilla y precisa, y se puede editar de forma fácil e intuitiva. Además hay más del doble de tipos de degradados disponibles.
La creación de degradados es sencilla y precisa, y se puede editar de forma fácil e intuitiva. Además hay más del doble de tipos de degradados disponibles.
Cambios en: segundos
hours : min. : sec.
![]() La herramienta de Degradado no es realmente intuitiva y require de un largo proceso de ensayo y error para producir el efecto deseado. La capa de estilo de Degradado se puede utilizar, pero nuevamente no es tan intuitiva en su uso.
La herramienta de Degradado no es realmente intuitiva y require de un largo proceso de ensayo y error para producir el efecto deseado. La capa de estilo de Degradado se puede utilizar, pero nuevamente no es tan intuitiva en su uso.
Cambios en: minutos
hours : min. : sec.
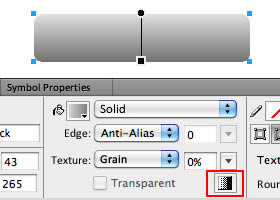
6. Degradados de Difusión
![]() En Fireworks se pueden activar degradados de difusión. Esto incrementa la calidad de la imagen en los formatos JPG, PNG y GIF
En Fireworks se pueden activar degradados de difusión. Esto incrementa la calidad de la imagen en los formatos JPG, PNG y GIF
Muy conveniente!!
![]() Solo están disponibles en la herramienta de degradado, que no es tan intuitiva. No está disponible para los efectos de capa que usen degradados.
Solo están disponibles en la herramienta de degradado, que no es tan intuitiva. No está disponible para los efectos de capa que usen degradados.
No disponible
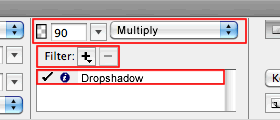
7. Estilos de Capa y Modos de Fusión
![]() Fireworks dispone de estilos de capa y modos de fusión. Fireworks dispone de más del doble de modos de fusión que Photoshop. Los estilos de Capa se llaman Filtros en Fireworks. Existe una correspondencia uno a uno de los Estilos de capa (llamados "Estilos de Photoshop") y bastantes más estilos adicionales de Fireworks. Los modos de fusión y efectos son bastante fáciles de seleccionar y cambiar en la paleta de propiedades.
Fireworks dispone de estilos de capa y modos de fusión. Fireworks dispone de más del doble de modos de fusión que Photoshop. Los estilos de Capa se llaman Filtros en Fireworks. Existe una correspondencia uno a uno de los Estilos de capa (llamados "Estilos de Photoshop") y bastantes más estilos adicionales de Fireworks. Los modos de fusión y efectos son bastante fáciles de seleccionar y cambiar en la paleta de propiedades.
Cambios en: segundos
hours : min. : sec.
![]() Los estilos de Capa y modos de fusión tiene nque ser seleccionados desde el panel de Capas. Para acabar de ajustar las propiedades se requiere de un cuadro de diálogo extra. Se ha de usar el Panel de Capas para acceder a estos ajustes, lo que hace que este panel se expanda en otro y sea más dificil de manipular.
Los estilos de Capa y modos de fusión tiene nque ser seleccionados desde el panel de Capas. Para acabar de ajustar las propiedades se requiere de un cuadro de diálogo extra. Se ha de usar el Panel de Capas para acceder a estos ajustes, lo que hace que este panel se expanda en otro y sea más dificil de manipular.
Cambios en: minutos
hours : min. : sec.
8. Escala sin distorsión
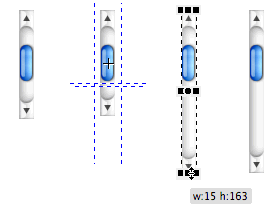
![]() Fireworks ofrece una herramienta de escala de 9 guías sin distorsión de los objetos. También se pueden escalar objetos de vértices redondeados o proteger áreas para escalar con la herramienta de escala de 9 guías.
Fireworks ofrece una herramienta de escala de 9 guías sin distorsión de los objetos. También se pueden escalar objetos de vértices redondeados o proteger áreas para escalar con la herramienta de escala de 9 guías.
Cambios en: segundos
hours : min. : sec.
![]() Para escalar los objetos sin distorsionar, tienen que estar primero recortados en varias piezas, y entonces escalar la parte central, y luego el resto de cada una de las capas que están juntas.
Para escalar los objetos sin distorsionar, tienen que estar primero recortados en varias piezas, y entonces escalar la parte central, y luego el resto de cada una de las capas que están juntas.
Cambios en: minutos
hours : min. : sec.
9. Funciones de Alineación
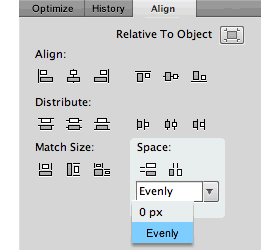
![]() La paleta de Alinear en Fireworks es muy extensiva. Los objetos se pueden alinear relativamente entre ellos o respecto a la pantalla. También es fácil rescalar, ajustar anchuras o alturas entre objetos, disponerlos en horizontal o vertical basándose en un porcentaje o en un valor en píxels.
La paleta de Alinear en Fireworks es muy extensiva. Los objetos se pueden alinear relativamente entre ellos o respecto a la pantalla. También es fácil rescalar, ajustar anchuras o alturas entre objetos, disponerlos en horizontal o vertical basándose en un porcentaje o en un valor en píxels.
Cambios en: segundos
hours : min. : sec.
![]() No disponible - Photoshop solamente ofrece las opciones básicas de alineación y disposición
No disponible - Photoshop solamente ofrece las opciones básicas de alineación y disposición
Cambios en: minutos
hours : min. : sec.
10. Objetos Ocultos
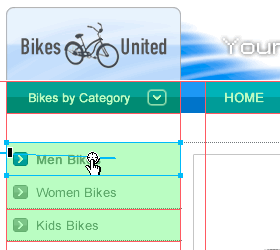
![]() Seleccionar objetos en Fireworks es muy intuitivo. Si pasas el cursor por encima de un objeto seleccionable, éste aparece resaltado en rojo. Una vez que está seleccionado, aparece resaltado en azul. Lo mismom para la herramienta de sub-selección. Gracias a la herramienta de selección de fondo, incluso se pueden seleccionar objetos que quedan tapados por otros elementos.
Seleccionar objetos en Fireworks es muy intuitivo. Si pasas el cursor por encima de un objeto seleccionable, éste aparece resaltado en rojo. Una vez que está seleccionado, aparece resaltado en azul. Lo mismom para la herramienta de sub-selección. Gracias a la herramienta de selección de fondo, incluso se pueden seleccionar objetos que quedan tapados por otros elementos.
Cambios en: pocos segundos
hours : min. : sec.
![]() La selección no es tan intuitiva como en Fireworks. Una vez más, hay que buscar en el panel de Capas para localizar objetos ocultos. No hay forma de seleccionar objetos ocultos sin tener que mirar en el panel de Capas.
La selección no es tan intuitiva como en Fireworks. Una vez más, hay que buscar en el panel de Capas para localizar objetos ocultos. No hay forma de seleccionar objetos ocultos sin tener que mirar en el panel de Capas.
Cambios en: varias segundos
hours : min. : sec.
11. Alinear texto en torno a una imagen
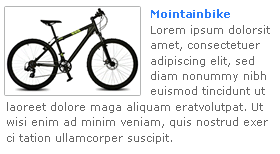
![]() Es muy sencillo aplicar texto a una forma vectorial para alinear un texto alrededor de una imagen.
Es muy sencillo aplicar texto a una forma vectorial para alinear un texto alrededor de una imagen.
Cambios en: segundos
hours : min. : sec.
![]() Para alinear un texto alrededor de una imagen, hay que hacer varias cajas de texto. Es un proceso mucho más complicado.
Para alinear un texto alrededor de una imagen, hay que hacer varias cajas de texto. Es un proceso mucho más complicado.
Cambios en: minutos
hours : min. : sec.
12. Texto falso y caracteres especiales
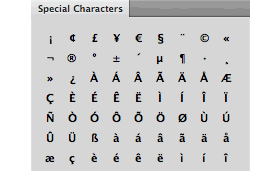
![]() Fireworks tiene una herramienta específica para crear texto falso. Cada vez que hace falta insertar un caracter especial, como por ejemplo el carácter ©, Fireworks tiene un panel de caracteres especiales que se puede usar fácilmente para insertar este tipo de caracteres.
Fireworks tiene una herramienta específica para crear texto falso. Cada vez que hace falta insertar un caracter especial, como por ejemplo el carácter ©, Fireworks tiene un panel de caracteres especiales que se puede usar fácilmente para insertar este tipo de caracteres.
Muy conveniente!!
![]() No disponible
No disponible
Flujo de trabajo optimizado para diseño web
13. Plantillas - Layout-Grids, Web-Banner, ...
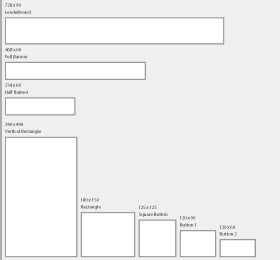
![]() Hay todo tipo de plantillas útiles para documentos como banners en todos los formatos, iconos de aplicaciones, tamaños de pantalla para dispositivos móviles, maquetaciones, estructuras, etc.
Hay todo tipo de plantillas útiles para documentos como banners en todos los formatos, iconos de aplicaciones, tamaños de pantalla para dispositivos móviles, maquetaciones, estructuras, etc.
Muy conveniente!!
![]() No hay plantillas. Todas las plantillas deben ser creadas, o descargadas buscándolas en internet.
No hay plantillas. Todas las plantillas deben ser creadas, o descargadas buscándolas en internet.
No disponible
14. Panel de Capas
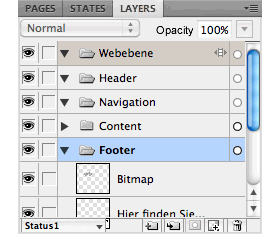
![]() Debido a que todos los ajustes se pueden hacer en el panel de propiedades, que es contextual, el panel de Capas de Fireworks no es una parte central del programa. Es muy raro que se tenga que trabajar con él. Los objetos seleccionados en el lienzo se muestran en azul, cambiando a rojo cuando son seleccionados. Estas selecciones se pueden cambiar clicando con el botón secundario -> Disponer o usar el atajo de teclado CMD / CTRL + flecha arriba o flecha abajo.
Debido a que todos los ajustes se pueden hacer en el panel de propiedades, que es contextual, el panel de Capas de Fireworks no es una parte central del programa. Es muy raro que se tenga que trabajar con él. Los objetos seleccionados en el lienzo se muestran en azul, cambiando a rojo cuando son seleccionados. Estas selecciones se pueden cambiar clicando con el botón secundario -> Disponer o usar el atajo de teclado CMD / CTRL + flecha arriba o flecha abajo.
Cambios en: pocos segundos
hours : min. : sec.
![]() En Photoshop, trabajar con capas es esencial. Sin el panel de capas no puedes hacer casi nada. Para cada cambio, necesitamos un estilo de capa, o una capa de ajuste. Al cabo del tiempo el panel de capas pasa a inflarse más y más, y es difícil controlarlo. Se pierde mucho tiempo trabajando en este panel, y eso no es la forma más eficiente de trabajar. También es difícil tener una vista global del documento desde este panel debido a que cada cambio hace que éste crezca.
En Photoshop, trabajar con capas es esencial. Sin el panel de capas no puedes hacer casi nada. Para cada cambio, necesitamos un estilo de capa, o una capa de ajuste. Al cabo del tiempo el panel de capas pasa a inflarse más y más, y es difícil controlarlo. Se pierde mucho tiempo trabajando en este panel, y eso no es la forma más eficiente de trabajar. También es difícil tener una vista global del documento desde este panel debido a que cada cambio hace que éste crezca.
Cambios en: up to minutos
hours : min. : sec.
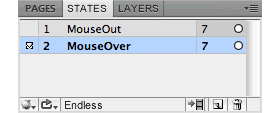
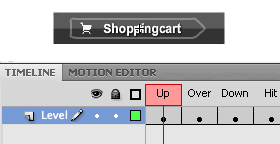
15. Panel de Estados (para interactividad con el Mouse)
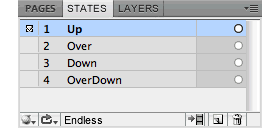
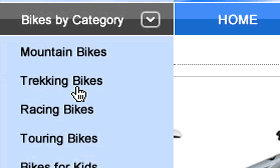
![]() En diseño para pantalla y web, es importante definir los estados de "roll-over". Esto es especialmente importante para los elementos de navegación. Fireworks provee de un panel de Estados que permite ver los diferentes estados en un solo panel. De este modo, se pueden definir muchos estados en una sola área, que posteriormente se pueden exportar.
En diseño para pantalla y web, es importante definir los estados de "roll-over". Esto es especialmente importante para los elementos de navegación. Fireworks provee de un panel de Estados que permite ver los diferentes estados en un solo panel. De este modo, se pueden definir muchos estados en una sola área, que posteriormente se pueden exportar.
Cambios en: segundos
hours : min. : sec.
![]() No disponible - Photoshop no es una herramienta de maquetación, así que esta característica sencillamente no está. Los usuarios intentar resolver esto mediante cambiar la visibilidad de las capas o de las composiciones de capas.
No disponible - Photoshop no es una herramienta de maquetación, así que esta característica sencillamente no está. Los usuarios intentar resolver esto mediante cambiar la visibilidad de las capas o de las composiciones de capas.
Cambios en: varias minutos
hours : min. : sec.
16. Compartir capas entre estados y páginas
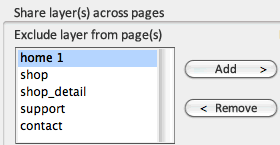
![]() Otra característica muy conveniente de Fireworks es el poder compartir capas entre diversos estados o páginas. Esto te permite transferir una capa recién creada con pocos clics en los estados o páginas seleccionados. Si el elemento cambia posteriormente, este cambio se refleja automáticamente en todas las páginas o estados.
Otra característica muy conveniente de Fireworks es el poder compartir capas entre diversos estados o páginas. Esto te permite transferir una capa recién creada con pocos clics en los estados o páginas seleccionados. Si el elemento cambia posteriormente, este cambio se refleja automáticamente en todas las páginas o estados.
Cambios en: pocos minutos
hours : min. : sec.
![]() No disponible - ya que no hay páginas o estados.
No disponible - ya que no hay páginas o estados.
Cambios en: de minutos a hours
hours : min. : sec.
Trabajo cómodo con múltiples páginas y sub-páginas
17. Panel de Páginas (crear varias sub-páginas)
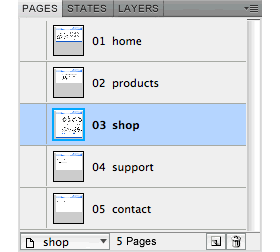
![]() Debido a que los sitios web están hechos de varias sub-páginas, es importantes entonces poder trabajar con ellas. Fireworks tiene un panel de páginas que permite hacerlo. Esto facilita el poder pasar de una página a otra durante el diseño. También facilita el poder crear enlaces entre las páginas. Así mismo usando la tecla Fn + flechas arriba y abajo, es posible moverse fácilmente por las páginas.
Debido a que los sitios web están hechos de varias sub-páginas, es importantes entonces poder trabajar con ellas. Fireworks tiene un panel de páginas que permite hacerlo. Esto facilita el poder pasar de una página a otra durante el diseño. También facilita el poder crear enlaces entre las páginas. Así mismo usando la tecla Fn + flechas arriba y abajo, es posible moverse fácilmente por las páginas.
Cambios en: pocos minutos
hours : min. : sec.
![]() No disponible - Photoshop no es una herramienta de maquetación, así que esta funcionalidad no existe. Los usuarios tienen que tratar de resolver esto cambiando la visibilidad de las capas, con las composiciones de capa, o creando varios archivos.
No disponible - Photoshop no es una herramienta de maquetación, así que esta funcionalidad no existe. Los usuarios tienen que tratar de resolver esto cambiando la visibilidad de las capas, con las composiciones de capa, o creando varios archivos.
Cambios en: de minutos a hours
hours : min. : sec.
18. Páginas maestras (cambios en todas las subpáginas)
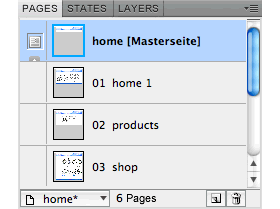
![]() En Fireworks existen páginas maestras igual que en InDesign. Todos los elementos de diseño que se repitan aparecen en una sola página. Entonces, cambios en todas las páginas son más sencillos de hacer.
En Fireworks existen páginas maestras igual que en InDesign. Todos los elementos de diseño que se repitan aparecen en una sola página. Entonces, cambios en todas las páginas son más sencillos de hacer.
Cambios en: segundos
hours : min. : sec.
![]() No disponible - Photoshop no es una herramienta de maquetación, así que esta característica no aparece. Es pesado hacer todos los cambios página a página.
No disponible - Photoshop no es una herramienta de maquetación, así que esta característica no aparece. Es pesado hacer todos los cambios página a página.
Cambios en: de minutos a hours
hours : min. : sec.
19. Usar estilos
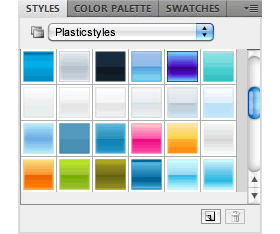
![]() Para elementos de la maquetación que se repitan se pueden definir estilos. De forma similar al CSS, es posible cambiar la apariencia de un estilo para cambiar todo el sitio web y sus sub-páginas. Además, hay una serie de estilos predefinidos que se pueden adaptar al gusto.
Para elementos de la maquetación que se repitan se pueden definir estilos. De forma similar al CSS, es posible cambiar la apariencia de un estilo para cambiar todo el sitio web y sus sub-páginas. Además, hay una serie de estilos predefinidos que se pueden adaptar al gusto.
Cambios en: segundos
hours : min. : sec.
![]() Hay también estilos, pero sus funciones son muy rudimentarias. Para resolver este problemas se pueden usar Objetos Inteligentes, que sería el análogo a los símbolos en Fireworks.
Hay también estilos, pero sus funciones son muy rudimentarias. Para resolver este problemas se pueden usar Objetos Inteligentes, que sería el análogo a los símbolos en Fireworks.
Cambios en: de minutos a hours
hours : min. : sec.
Crear elementos de Interface
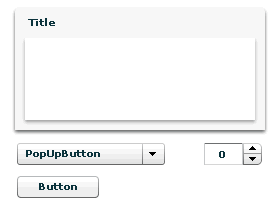
20. Elementos de Interfaz de usuario
![]() Todos los elementos estándar de UI que aparecen en diseño web están en la biblioteca común de Fireworks. Algunos de ellos se pueden exportar incluso como elementos reales de HTML que pueden verse en un navegador. Arrastrándolos y soltándolos se pueden mover de la biblioteca y colocarlos en el lienzo. Usando la herramientas de escala de 9 guías se puedan ajustar fácilmente al tamaño deseado.Hay otros elementos útiles en la biblioteca común tales como iconos, barras de menú, componentes de flex,... Además, tus propios elementos se pueden almacenar permanentemente en la biblioteca para poder reutilizarlos en múltiples proyectos.
Todos los elementos estándar de UI que aparecen en diseño web están en la biblioteca común de Fireworks. Algunos de ellos se pueden exportar incluso como elementos reales de HTML que pueden verse en un navegador. Arrastrándolos y soltándolos se pueden mover de la biblioteca y colocarlos en el lienzo. Usando la herramientas de escala de 9 guías se puedan ajustar fácilmente al tamaño deseado.Hay otros elementos útiles en la biblioteca común tales como iconos, barras de menú, componentes de flex,... Además, tus propios elementos se pueden almacenar permanentemente en la biblioteca para poder reutilizarlos en múltiples proyectos.
Cambios en: segundos
hours : min. : sec.
![]() En Photoshop, el uso de elementos de interfaz es muy complicado. Has de copiarlos de otros sitios webs con capturas de pantalla y pegarlos en tu propio diseño. Cuando hay que recortarlos y ajustarlos al tamaño deseado, hay que dividirlos en varias partes, re-escalarlos y volverlos a reunir después.
En Photoshop, el uso de elementos de interfaz es muy complicado. Has de copiarlos de otros sitios webs con capturas de pantalla y pegarlos en tu propio diseño. Cuando hay que recortarlos y ajustarlos al tamaño deseado, hay que dividirlos en varias partes, re-escalarlos y volverlos a reunir después.
Cambios en: varias minutos
hours : min. : sec.
21. Símbolos
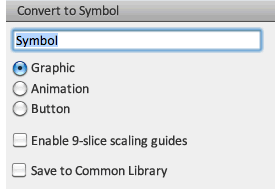
![]() Los símbolos en Fireworks son como los símbolos en Flash. Se crean co la tecla F8, y existen una variedad de símbolos gráficos, botones... en la biblioteca. La escala de 9 guías se puede usar en estos objetos también. Los símbolos son ideales para iconos y otros elementos de interfaz. Además, estos símbolos se pueden copiar y pegar fácilmente en Flash. Las animaciones credas y los botones se pueden también procesar en Flash.
Los símbolos en Fireworks son como los símbolos en Flash. Se crean co la tecla F8, y existen una variedad de símbolos gráficos, botones... en la biblioteca. La escala de 9 guías se puede usar en estos objetos también. Los símbolos son ideales para iconos y otros elementos de interfaz. Además, estos símbolos se pueden copiar y pegar fácilmente en Flash. Las animaciones credas y los botones se pueden también procesar en Flash.
Muy conveniente!!
![]() La única característica comparable en PS son los Objetos Inteligentes. En términos de diseño de pantalla, los símbolos tienen muchas mas utilidades que los Objetos Inteligentes.
La única característica comparable en PS son los Objetos Inteligentes. En términos de diseño de pantalla, los símbolos tienen muchas mas utilidades que los Objetos Inteligentes.
No disponible
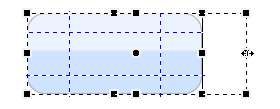
22. Propiedades de Símboloa
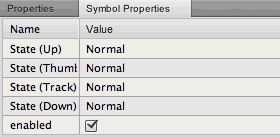
![]() Gracias a las propiedades de los símbolos, todos sus atributos, como sus valores, estados, etc. pueden ser cambiados.
Gracias a las propiedades de los símbolos, todos sus atributos, como sus valores, estados, etc. pueden ser cambiados.
Cambios en: segundos
hours : min. : sec.
![]() No disponible - Los cambios son complejos y hay que simularlos.
No disponible - Los cambios son complejos y hay que simularlos.
Cambios en: varias minutos
hours : min. : sec.
24. Comportamientos
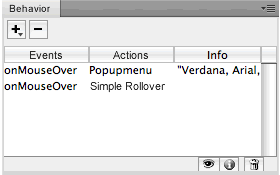
![]() El panel de comportamientos es muy similar al de Dreamweaver. Con él, se pueden crear eventos Javascript como los rollover, intercambio de imagen, etc..
El panel de comportamientos es muy similar al de Dreamweaver. Con él, se pueden crear eventos Javascript como los rollover, intercambio de imagen, etc..
Muy conveniente!
![]() No disponible
No disponible
25. Estructuras
![]() En Fireworks es posible crear estructuras. Por desgracia, la biblioteca común no tiene estructuras para usarlas como puntos de partida. Fireworks ofrece plantillas para estructuras, que se pueden añadir a la biblioteca común manualmente para poder ser utilizadas en varios documentos.
En Fireworks es posible crear estructuras. Por desgracia, la biblioteca común no tiene estructuras para usarlas como puntos de partida. Fireworks ofrece plantillas para estructuras, que se pueden añadir a la biblioteca común manualmente para poder ser utilizadas en varios documentos.
Muy conveniente!!
![]() No disponible
No disponible
Preparing layouts and graphics for the web
26. Crear segmentos
![]() Con la herramienta de Crear Segmentos se pueden separar elementos individuales de diseño. El panel de Propiedades permite posicionar o cambiar el tamaño de cada segmento con la precisión del pixel, así como nombrar cada uno de éstos (para poderlos exportar con el nombre adecuado). Los segmentos pueden tener un estatus asignado, como por ejemplo estados de rollover. Estos segmentos se pueden vincular a otras sub-páginas (los nombres de los enlaces se pueden generar en cada página). También se pueden ajustar los atributos de los segmentos que luego se traducen en HTML como por ejemplo el "target", añadir texto alternativo, etc... Antes de exportar se puede ajustar el tipo de propiedad de cada segmento como imagen frontal, de fondo o HTML.
Con la herramienta de Crear Segmentos se pueden separar elementos individuales de diseño. El panel de Propiedades permite posicionar o cambiar el tamaño de cada segmento con la precisión del pixel, así como nombrar cada uno de éstos (para poderlos exportar con el nombre adecuado). Los segmentos pueden tener un estatus asignado, como por ejemplo estados de rollover. Estos segmentos se pueden vincular a otras sub-páginas (los nombres de los enlaces se pueden generar en cada página). También se pueden ajustar los atributos de los segmentos que luego se traducen en HTML como por ejemplo el "target", añadir texto alternativo, etc... Antes de exportar se puede ajustar el tipo de propiedad de cada segmento como imagen frontal, de fondo o HTML.
Cambios en: segundos
hours : min. : sec.
![]() El diseño se puede separar en varios segmentos con la herramienta de segmentación. Las propiedades se pueden ajsutar solamente en cuadros de diálogo separados con bastantes menos opciones.
El diseño se puede separar en varios segmentos con la herramienta de segmentación. Las propiedades se pueden ajsutar solamente en cuadros de diálogo separados con bastantes menos opciones.
Cambios en: varias minutos
hours : min. : sec.
27. Crear elementos interactivos, Parte 1
![]() Con la segmentación, las páginas y los comportamientos posible fácilmente definir áreas como elementos interactivos, con efectos de rollover, comportamientos de JavaScript y enlaces. Entonces es posible crear el prototipo perfecto del sitio web para el cliente.
Con la segmentación, las páginas y los comportamientos posible fácilmente definir áreas como elementos interactivos, con efectos de rollover, comportamientos de JavaScript y enlaces. Entonces es posible crear el prototipo perfecto del sitio web para el cliente.
Muy conveniente!!
![]() No disponible
No disponible
28. Crear elementos interactivos, Parte 2
![]() Los segmentos se pueden convertir en HTML, lo que permite insertar elementos interactivos. Esto permite crear prototipos de sitios web totalmente funcionales incluso con animaciones Flash, video, Mapas de Google, etc.
Los segmentos se pueden convertir en HTML, lo que permite insertar elementos interactivos. Esto permite crear prototipos de sitios web totalmente funcionales incluso con animaciones Flash, video, Mapas de Google, etc.
Muy conveniente!!
![]() No disponible
No disponible
29. Optimizar gráficos web
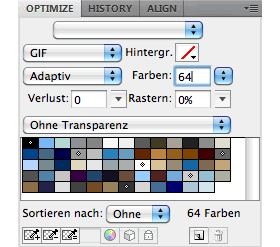
![]() Para optimizar existe un panel muy práctico de Optimizar. Dentro de este panel existen accesos directos a todas las opciones de optimización para cada fragmento por separado. Este panel esta disponible mientras se maquetan los elementos y se pueden ver de forma inmediata sus resultados en la vista previa.
Para optimizar existe un panel muy práctico de Optimizar. Dentro de este panel existen accesos directos a todas las opciones de optimización para cada fragmento por separado. Este panel esta disponible mientras se maquetan los elementos y se pueden ver de forma inmediata sus resultados en la vista previa.
Cambios en: pocos segundos
hours : min. : sec.
![]() Hay que abrir cada vez el cuadro de diálogo de "Guardar para web y dispositivos..."
Hay que abrir cada vez el cuadro de diálogo de "Guardar para web y dispositivos..."
Cambios en: varias segundos
hours : min. : sec.
30. Compresión JPEG y compresión selectiva (especialmente para texto)
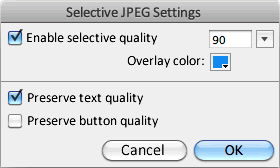
![]() Es bien conocido, que Fireworks genera un JPEG de mejor calidad con el mismo tamaño de archivo. Además, es posible crear compresiones selectas para los JPEG en Firewoeks. Hay incluso una opción especial específica para el texto que permite que no se realice compresión.
Es bien conocido, que Fireworks genera un JPEG de mejor calidad con el mismo tamaño de archivo. Además, es posible crear compresiones selectas para los JPEG en Firewoeks. Hay incluso una opción especial específica para el texto que permite que no se realice compresión.
Muy conveniente!!
![]() No disponible
No disponible
32. Herramienta de Area interactiva
![]() La herramienta de Area Interactiva permite al usuario crear enlaces múltiples dentro de una misma imagen dibujando una región rectangular, circular o poligonal.
La herramienta de Area Interactiva permite al usuario crear enlaces múltiples dentro de una misma imagen dibujando una región rectangular, circular o poligonal.
Muy conveniente!!
![]() No disponible
No disponible
34. Vista Previa
![]() Fireworks dispone de una pestaña de "vista previa" donde se puede previsualizar la página web con los elementos interactivos, incluyendo estados, gráficos optimizados y efectos de rollover. No hay porqué exportarlos y abrirlos en un navegador para comprobar cómo funcionan.
Fireworks dispone de una pestaña de "vista previa" donde se puede previsualizar la página web con los elementos interactivos, incluyendo estados, gráficos optimizados y efectos de rollover. No hay porqué exportarlos y abrirlos en un navegador para comprobar cómo funcionan.
Muy conveniente!
![]() No disponible
No disponible
35. Vista previa en el Navegador
![]() F12 (Alt + F12 en el Mac) genera una versión HTML de la página y la muestra con todos los gráficos optimizados para la web en un navegador. La combinación de teclas Mayúsculas + Alt + F12 va un paso más allá y crea una vista previa de todas las páginas en el navegador. Entonces, se puede hacer clic en los menús, comprobar los estados de MouseOver, ..., y comprobar todas las posibilidades de tus páginas web.
F12 (Alt + F12 en el Mac) genera una versión HTML de la página y la muestra con todos los gráficos optimizados para la web en un navegador. La combinación de teclas Mayúsculas + Alt + F12 va un paso más allá y crea una vista previa de todas las páginas en el navegador. Entonces, se puede hacer clic en los menús, comprobar los estados de MouseOver, ..., y comprobar todas las posibilidades de tus páginas web.
Muy conveniente!!
![]() No disponible
No disponible
Crear prototipos interactivos de prueba para los clientes
36. Crear PDFs interactivos
![]() Con un simple clic de ratón todas las páginas vinculadas entre sí se pueden exportar como un PDF interactivo. Entonces se puede enviar este PDF interactivo a los clientes, incluyendo toda la navegación. Esto permite una respuesta rápida del cliente mientras se está desarrollando un proyecto.
Con un simple clic de ratón todas las páginas vinculadas entre sí se pueden exportar como un PDF interactivo. Entonces se puede enviar este PDF interactivo a los clientes, incluyendo toda la navegación. Esto permite una respuesta rápida del cliente mientras se está desarrollando un proyecto.
Cambios en: pocos segundos
hours : min. : sec.
![]() Debido a que no se puede trabajar con muchas páginas dentro de Photoshop, cada página tiene que exportarse individualmente y combinarlas en un PDF en un proceso por separado. Entonces los enlaces entre las páginas se deben crear manualmente, cosa que es muy costosa en tiempo.
Debido a que no se puede trabajar con muchas páginas dentro de Photoshop, cada página tiene que exportarse individualmente y combinarlas en un PDF en un proceso por separado. Entonces los enlaces entre las páginas se deben crear manualmente, cosa que es muy costosa en tiempo.
Cambios en: horas
hours : min. : sec.
37. Storyboards y Pase de diapositivas
![]() Se pueden crear pases de diapositivas Flash con las capturas de pantalla de las páginas web. Esto hace más fácil crear una presentación interactiva de un website.
Se pueden crear pases de diapositivas Flash con las capturas de pantalla de las páginas web. Esto hace más fácil crear una presentación interactiva de un website.
Muy conveniente!!
![]() No disponible
No disponible
38. Crear prototipos HTML
![]() Fireworks puede crear páginas HTML con la función exportar HTML. Fireworks crea páginas web basadas en tablas que se pueden luego subir al servidor. Entonces se puede dar al cliente un link, para una vista previa del sitio web durante el proceso de desarrollo. Este proceso va muy bien, hasta tal punto que tendrás que recordar a tu cliente que es un simple prototipo, no el trabajo completamente realizado.
Fireworks puede crear páginas HTML con la función exportar HTML. Fireworks crea páginas web basadas en tablas que se pueden luego subir al servidor. Entonces se puede dar al cliente un link, para una vista previa del sitio web durante el proceso de desarrollo. Este proceso va muy bien, hasta tal punto que tendrás que recordar a tu cliente que es un simple prototipo, no el trabajo completamente realizado.
Muy conveniente!!
![]() No disponible
No disponible
39. Prototipo AIR
![]() Se pueden incluso crear prototipos AIR (Adobe Integrated Runtime). Se comportan como verdaderos widgets, incluyendo el efecto de flotar sobre la pantalla con elementos interactivos.
Se pueden incluso crear prototipos AIR (Adobe Integrated Runtime). Se comportan como verdaderos widgets, incluyendo el efecto de flotar sobre la pantalla con elementos interactivos.
Muy conveniente!!
![]() No disponible
No disponible
Exportar para producción (desarrollo web)
40. Exportar gráficos para todas las páginas y estados en un solo paso
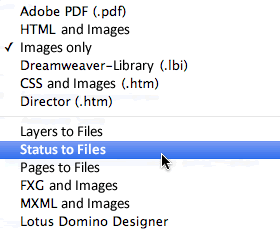
![]() Usando varias opciones como la de "Sólo imágenes", "Capas en archivos", "Estados a archivos" y "Páginas a archivos", se pueden exportar todos los gráficos que necesite para su sitio web de una sola vez.
Usando varias opciones como la de "Sólo imágenes", "Capas en archivos", "Estados a archivos" y "Páginas a archivos", se pueden exportar todos los gráficos que necesite para su sitio web de una sola vez.
Cambios en: pocos segundos
hours : min. : sec.
![]() No disponible
No disponible
Cambios en: minutos
hours : min. : sec.
41. Exportación de CSS
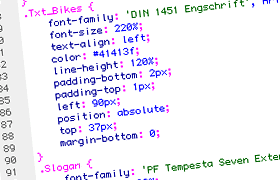
![]() Con la opción de exportación "CSS e imágenes" es posible exportar archivos HTML y CSS completos para tu sitio web. Esta función es un poco compleja y debería ser optimizada en el futuro por Adobe.
Con la opción de exportación "CSS e imágenes" es posible exportar archivos HTML y CSS completos para tu sitio web. Esta función es un poco compleja y debería ser optimizada en el futuro por Adobe.
But very convenient is the CSS Export with the CSS-Properties Panel (Main Menu -> Window -> CSS-Properties). Here you view and can grab all CSS-Properties of an element (incl. extensions for old browser generations) and bring it very easy to the production workflow in HTML.
Muy conveniente!!
![]() No disponible
No disponible
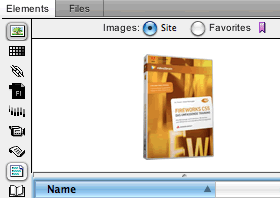
42. Favicon
![]() Es posible guardar un gráfico directamente en el formato de favicon que puede ser empleado posteriormente como icono de favoritos en tu sitio web.
Es posible guardar un gráfico directamente en el formato de favicon que puede ser empleado posteriormente como icono de favoritos en tu sitio web.
Muy conveniente!!
![]() No disponible
No disponible
44. Exportar para Biblioteca Dreamweaver
![]() Los componentes del sitio web más frecuentes se pueden exportar para usarlos como elementos de biblioteca de Dreamweaver.
Los componentes del sitio web más frecuentes se pueden exportar para usarlos como elementos de biblioteca de Dreamweaver.
Muy conveniente!!
![]() No disponible
No disponible
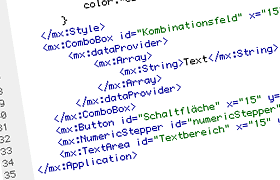
46. MXML
![]() En las opciones de exportación, existe una opción de exportación en MXML. Junto con la posibilidad de crear componentes de Flex, se puede exportar código MXML directamente desde Fireworks, que es ideal para procesarlo posteriormente como aplicaciones RIA en Flex.
En las opciones de exportación, existe una opción de exportación en MXML. Junto con la posibilidad de crear componentes de Flex, se puede exportar código MXML directamente desde Fireworks, que es ideal para procesarlo posteriormente como aplicaciones RIA en Flex.
Muy conveniente!!
![]() No disponible
No disponible
Integration mit Adobe Software
47. Integración con Flash
![]() Es posible llevar gráficos, animaciones y botones creados en Fireworks, copiando y pegando o arrastrando directamente a Flash. Esto también se aplica a cualquier otro elemento gráfico. Fireworks también almacena archivos nativos SWF.
Es posible llevar gráficos, animaciones y botones creados en Fireworks, copiando y pegando o arrastrando directamente a Flash. Esto también se aplica a cualquier otro elemento gráfico. Fireworks también almacena archivos nativos SWF.
Muy conveniente!!
![]() No disponible
No disponible
48. Copiar y pegar desde Flash con transparencias
![]() Gráficos creados en Fireworks se pueden copiar y pegar fácilmente desde Fireworks a Flash. Todos los efectos de transparencias se conservan.
Gráficos creados en Fireworks se pueden copiar y pegar fácilmente desde Fireworks a Flash. Todos los efectos de transparencias se conservan.
Muy conveniente!!
![]() No disponible. Las imágenes se pueden de hecho copiar y pegar a Flash, pero se pierden las transparencias.
No disponible. Las imágenes se pueden de hecho copiar y pegar a Flash, pero se pierden las transparencias.
No disponible
49. Trabajo en Equipo
![]() Cuando se trabajan en proyectos en equipo se pueden reemplazar las bibliotecas de documentos, símbolos y estilos fácilmente con cualquier otro miembro del equipo de tal modo que todo el mundo trabaje con los mismos elementos y estilos.
Cuando se trabajan en proyectos en equipo se pueden reemplazar las bibliotecas de documentos, símbolos y estilos fácilmente con cualquier otro miembro del equipo de tal modo que todo el mundo trabaje con los mismos elementos y estilos.
Muy conveniente!
![]() No disponible
No disponible
Sonstiges
50. Extensiones
![]() Para Fireworks, hay una gran variedad de extensiones, que expanden las posibilidades del programa permitiendo funcionalides adicionales
Para Fireworks, hay una gran variedad de extensiones, que expanden las posibilidades del programa permitiendo funcionalides adicionales
Browse Adobe Fireworks Extensions
Lot of Web-Extensions available
![]() Solo hay unas pocas disponibles
Solo hay unas pocas disponibles
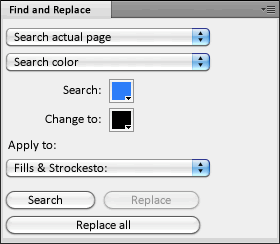
51. Find and Replace
![]() In Fireworks, there is a very powerful feature called "Find and Replace". The corresponding panel allows you to search the current page, a particular selection, or multiple files and replace the text, the font, a color, a secial URL, and so fare. This makes it possible to search a lot of files in one go and make changes or replace elements.
In Fireworks, there is a very powerful feature called "Find and Replace". The corresponding panel allows you to search the current page, a particular selection, or multiple files and replace the text, the font, a color, a secial URL, and so fare. This makes it possible to search a lot of files in one go and make changes or replace elements.
Muy conveniente! - very time-saving!
![]() No disponible
No disponible
Conclusión: Las comparaciones empleadas en este artículo están basadas en estimaciones de tiempo a grosso modo para las taraeas mencionadas. Crear y modificar gráficos y maquetaciones en Fireworks son tareas de unos pocos segundos, cuando en Photoshop requiere más tiempo.
Un asunto a menudo muy revisado a la hora de crear gráficos para pantalla es el numero de veces que el cliente quiere ver o modificar las páginas. Usando una página maestra, los estados, estilos y la biblioteca de Fireworks, se puede cambiar todo el aspecto del sitio web entero en cuestión de segundos. Este proceso lleva varias horas en Photoshop. Como se mencionaba anteriormente, la comparación de Fireworks y Photoshop es similar a la comparación de Photoshop con InDesign a la hora de maquetar revistas. En diseño web, Photoshop debería ser un sencillo proveedor de imágenes individuales, y no debería usarse para hace recortes o trabajar con brochas y filtros.
Prueba a usar Fireworks para tu próximo proyecto para pantalla. Notarás que es un programa fácil de usar si ya estás familiarizado con el software de Adobe. Trabajarás con mucha más eficiencia, ahorrando tiempo que puedes dedicar a otros proyectos. Entonces podrás sonreir cuando leas artículos del tipo "Photoshop para diseño Web", porque tú sabes más :-)
Kommentare können gerne auch auf meiner Vimeo Seite abgegeben werden