50 reasons NOT to use Photoshop for Web Design
First things first, I love Photoshop. It is the world’s best program for image editing. I do not intend to say Photoshop is a bad program, I just wish to clear up the misunderstanding that Photoshop is the right tool to use for web and screen design.
Photoshop was designed to be used for image manipulation. It was not designed to create effective pixel-precise layouts for computer screens, or to make quick changes to screen layouts. Photoshop tends to be used for this purpose however, because users are familiar with the program, and are not aware that Fireworks was designed for this specific purpose.
Users generally try to compare Fireworks with Photoshop. Of course you can do a lot of things you can do in Fireworks somehow in Photoshop. It is also possible to do the same tasks in InDesign as you can do in Photoshop, but is this effective and efficient way to work? In the case of InDesign (layout for print), every designer knows it would be extremely inefficient to layout a magazine in Photoshop. Why is this different for Fireworks (layout for screen)? This is not an efficient way to work, however users tend to think that way.
Fireworks can be thought of more in terms of a program such as InDesign. InDesign creates print layouts, and Fireworks creates screen layouts. Photoshop and Illustrator should be used only as a supplier. You create graphics in Photoshop and Illustrator to be brought into Fireworks to create a screen design.
The following video demonstrates some of the most important features that make Fireworks the best layout tool for screen design.
Adobe Fireworks CS5 Webdesign Workflow Tutorial from Andre Reinegger on Vimeo.
50 reasons not to use Photoshop for Web Design (Feature- & Performance comparison: FW vs. PS)
The following list offers a comparison with a rough indication of the time savings when using Fireworks.
Comfortable, intuitive, pixel-precise layout

1. Pixel Precise alignment
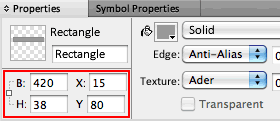
![]() In the Property-inspector, both the X and Y position, as well as the width and height of an object are shown. This allows easy editing of any object on the page with pixel precision. First, changes can be made quickly and accurately down to the pixel. These values can be read easily for transfer into the stylesheet file for HTML & CSS.
In the Property-inspector, both the X and Y position, as well as the width and height of an object are shown. This allows easy editing of any object on the page with pixel precision. First, changes can be made quickly and accurately down to the pixel. These values can be read easily for transfer into the stylesheet file for HTML & CSS.
Changes take: few seconds
hours : min. : sec.
![]() Values of the Info panel can only be viewed, not edited directly. Changes may be highly inaccurate with the mouse on the object itself.
Values of the Info panel can only be viewed, not edited directly. Changes may be highly inaccurate with the mouse on the object itself.
Changes take: secondes till minutes
hours : min. : sec.

2. Quick Infos
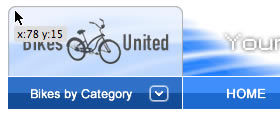
![]() A tooltip with cursor informations displayed when moving objects. When working with guides, hold down the shift key to show distances between guides.
A tooltip with cursor informations displayed when moving objects. When working with guides, hold down the shift key to show distances between guides.
Very convenient!!
![]() Not available
Not available

3. Rounded Rectangle
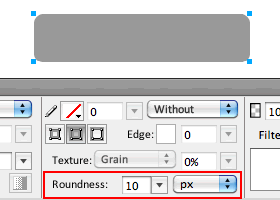
![]() Aside from the fact that the rectangles are real vectors that can be precisely modified about the properties, there is the possibility later on, to easily change the rounding of the edges at any time.
Aside from the fact that the rectangles are real vectors that can be precisely modified about the properties, there is the possibility later on, to easily change the rounding of the edges at any time.
Changes take: few seconds
hours : min. : sec.
![]() There is a rounded rectangle tool where the value of the radius has to be defined up front . You only see the result after drawing the rectangle. Once drawn, the curves can only be modified in a very time-consuming and imprecise way with the Direct-Selection-Tool.
There is a rounded rectangle tool where the value of the radius has to be defined up front . You only see the result after drawing the rectangle. Once drawn, the curves can only be modified in a very time-consuming and imprecise way with the Direct-Selection-Tool.
Changes take: secondes till minutes
hours : min. : sec.

4. Line width and fill color
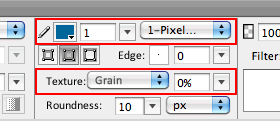
![]() The color for fill, stroke, and line width of the contour can be adjusted quickly on the properties panel. The same applies to textures / patterns.
The color for fill, stroke, and line width of the contour can be adjusted quickly on the properties panel. The same applies to textures / patterns.
Changes take: few seconds
hours : min. : sec.
![]() All the changes for the fill color, outline color, line weight, texture, etc. must be added and changed in extra dialogue boxes. These dialog boxes are confusing, not as efficient, require more mouse clicks, and each selection further complicates the layers palette.
All the changes for the fill color, outline color, line weight, texture, etc. must be added and changed in extra dialogue boxes. These dialog boxes are confusing, not as efficient, require more mouse clicks, and each selection further complicates the layers palette.
Changes take: secondes till minutes
hours : min. : sec.

5. Gradients
![]() Gradients creation is simple and precise, and easily edited in a comfortable and intuitive way. There are also more than twice as many gradient types available.
Gradients creation is simple and precise, and easily edited in a comfortable and intuitive way. There are also more than twice as many gradient types available.
Changes take: secondes
hours : min. : sec.
![]() The Gradient tool is not really intuitive and takes a long trial and error process to produce the desired gradient. The Gradient Overlay layer style can be used, but again, it is not that particularly intuitive to control using a dialogue box.
The Gradient tool is not really intuitive and takes a long trial and error process to produce the desired gradient. The Gradient Overlay layer style can be used, but again, it is not that particularly intuitive to control using a dialogue box.
Changes take: minutes
hours : min. : sec.

6. Dithering gradients
![]() In Fireworks you can activate dithering for gradients. This increases the quality of JPG, PNG & GIF exported formats significantly.
In Fireworks you can activate dithering for gradients. This increases the quality of JPG, PNG & GIF exported formats significantly.
Very convenient!!
![]() Only available for the gradient tool, which is not that intuitive. Not available for the gradien layereffects.
Only available for the gradient tool, which is not that intuitive. Not available for the gradien layereffects.
Not available

7. Layer Styles & Blending Modes
![]() Fireworks has layer styles and blending modes. Fireworks provides almost twice as many blending modes as Photoshop. Layer styles are called filters in Fireworks. There are 1 to 1, the same layer styles (called "Photoshop Live Effects") and quite a few additional Fireworks only styles / effects. Blending modes and effects are also quite easy to select and to change in the properties palette.
Fireworks has layer styles and blending modes. Fireworks provides almost twice as many blending modes as Photoshop. Layer styles are called filters in Fireworks. There are 1 to 1, the same layer styles (called "Photoshop Live Effects") and quite a few additional Fireworks only styles / effects. Blending modes and effects are also quite easy to select and to change in the properties palette.
Changes take: secondes
hours : min. : sec.
![]() Layer styles and methods must be selected on the layers palette. An adjustment of the settings can only be done with an extra dialog box. You must use the layers panel to access these settings, which makes the layers panel expand with each one and more difficult to work with.
Layer styles and methods must be selected on the layers palette. An adjustment of the settings can only be done with an extra dialog box. You must use the layers panel to access these settings, which makes the layers panel expand with each one and more difficult to work with.
Changes take: minutes
hours : min. : sec.

8. Scale without distortion
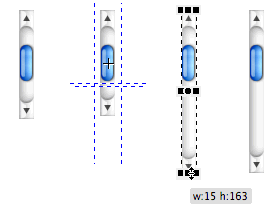
![]() Fireworks offers the 9-slice scaling tool to scale without the distortion of objects. You can also scale objects with rounded edges, or protected areas using the 9-slice scaling tool.
Fireworks offers the 9-slice scaling tool to scale without the distortion of objects. You can also scale objects with rounded edges, or protected areas using the 9-slice scaling tool.
Changes take: secondes
hours : min. : sec.
![]() To scale objects without distortion, they must first be cut into several pieces, then the middle part is scaled, and then the individual layers are stacked together.
To scale objects without distortion, they must first be cut into several pieces, then the middle part is scaled, and then the individual layers are stacked together.
Changes take: minutes
hours : min. : sec.

9. Align functions
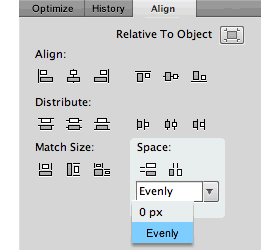
![]() The align palette in Fireworks is very extensive. Objects can be aligned relative to each other or to the screen. You can also easily resize, match height and width between objects, arrange objects horizontally and vertically based on a percentage or pixel value.
The align palette in Fireworks is very extensive. Objects can be aligned relative to each other or to the screen. You can also easily resize, match height and width between objects, arrange objects horizontally and vertically based on a percentage or pixel value.
Changes take: secondes
hours : min. : sec.
![]() Not available - Photoshop offers only the standard options to align and arrange.
Not available - Photoshop offers only the standard options to align and arrange.
Changes take: minutes
hours : min. : sec.

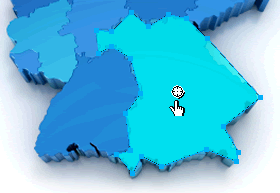
10. Hidden Objects
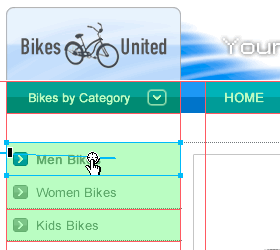
![]() Selecting objects in Fireworks is very intuitive. If you hover the mouse over a selectable object it is highlighted in red. Once an object is selected, it is displayed in blue. The same is true for the sub-selection tool. Thanks to the background-selection tool, it is even possible to select objects that are completely obscured by other elements.
Selecting objects in Fireworks is very intuitive. If you hover the mouse over a selectable object it is highlighted in red. Once an object is selected, it is displayed in blue. The same is true for the sub-selection tool. Thanks to the background-selection tool, it is even possible to select objects that are completely obscured by other elements.
Changes take: few seconds
hours : min. : sec.
![]() The selection is not as intuitive as in Fireworks. Once again, you must search the layers palette in order to locate hidden objects. There is no way to select hidden objects without actually looking at the layers palette.
The selection is not as intuitive as in Fireworks. Once again, you must search the layers palette in order to locate hidden objects. There is no way to select hidden objects without actually looking at the layers palette.
Changes take: several secondes
hours : min. : sec.

11. Align text around an image
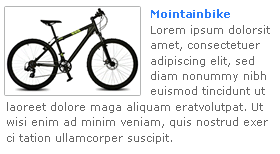
![]() It is very easy to attach text into a vector-form in order to align text around an image.
It is very easy to attach text into a vector-form in order to align text around an image.
Changes take: secondes
hours : min. : sec.
![]() In order to attach text around a picture, several text boxes are required. It's a much more complicated process.
In order to attach text around a picture, several text boxes are required. It's a much more complicated process.
Changes take: minutes
hours : min. : sec.

12. Blind-text and use of special characters
![]() Fireworks contains a special feature to create placeholder text. Now and then a special character is needed, for example the © character. Fireworks contains a special character palette that can be used to easily insert special characters.
Fireworks contains a special feature to create placeholder text. Now and then a special character is needed, for example the © character. Fireworks contains a special character palette that can be used to easily insert special characters.
Very convenient!!
![]() Not available
Not available
Optimierte Workflows speziell für Webdesign

13. Templates for Layout-Grids, Web-Banner, ...
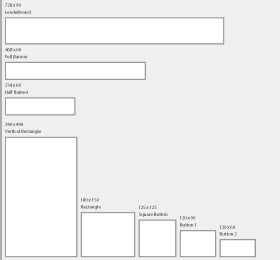
![]() There are all sorts of useful templates for documents such as web-banners in all formats, for application icons, screen sizes of mobile screens, layout-grids, wireframes, and so fare.
There are all sorts of useful templates for documents such as web-banners in all formats, for application icons, screen sizes of mobile screens, layout-grids, wireframes, and so fare.
Very convenient!!
![]() There are no templates. All templates must be created, or downloaded by searching the internet.
There are no templates. All templates must be created, or downloaded by searching the internet.
Not available

14. Layers panel
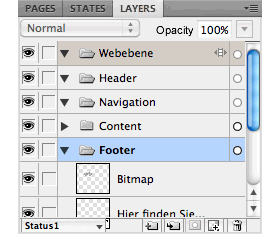
![]() Because all settings can be made in the context-sensitive properties panel, the Layers panel in Fireworks is not a central part of working in the program. It is very rare that work must be done in the layers panel. Selected items on the canvas are shown in blue, changing to red when selected. These selections can be changed via right-click -> Arrange or use the keyboard shortcut CMD / CTRL + arrow up or down.
Because all settings can be made in the context-sensitive properties panel, the Layers panel in Fireworks is not a central part of working in the program. It is very rare that work must be done in the layers panel. Selected items on the canvas are shown in blue, changing to red when selected. These selections can be changed via right-click -> Arrange or use the keyboard shortcut CMD / CTRL + arrow up or down.
Changes take: few seconds
hours : min. : sec.
![]() In Photoshop, working with layers is essential. Without the layers panel you can do virtually nothing. For each change, we need a layer style, or an adjustment layer. Over time the layers panel becomes more and more inflated, and it is difficult to keep track of. Much time is spent working with this panel, which is not the most efficient way to work. It is also difficult to get an overview of the document from this panel since every change makes it grow in size.
In Photoshop, working with layers is essential. Without the layers panel you can do virtually nothing. For each change, we need a layer style, or an adjustment layer. Over time the layers panel becomes more and more inflated, and it is difficult to keep track of. Much time is spent working with this panel, which is not the most efficient way to work. It is also difficult to get an overview of the document from this panel since every change makes it grow in size.
Changes take: up to minutes
hours : min. : sec.

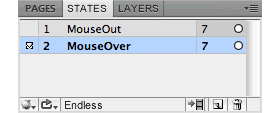
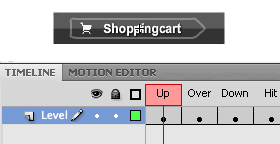
15. States-Panel (for MouseOver and interactivity)
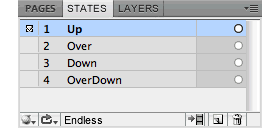
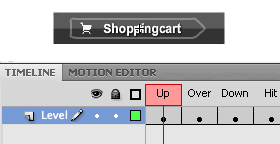
![]() In web- and screen-design, it is important to define the states of a mouseover. This is especially important for navigation elements. Fireworks provides the States-Palette that allows you to view the various states in a single palette. This way, many states could be defined and viewed in one area, and are later exported at the same time.
In web- and screen-design, it is important to define the states of a mouseover. This is especially important for navigation elements. Fireworks provides the States-Palette that allows you to view the various states in a single palette. This way, many states could be defined and viewed in one area, and are later exported at the same time.
Changes take: secondes
hours : min. : sec.
![]() Not available - Photoshop is not a layout tool, so this feature is completely missing. Users try to solve this by the changing the visibility of layers or layer-comps.
Not available - Photoshop is not a layout tool, so this feature is completely missing. Users try to solve this by the changing the visibility of layers or layer-comps.
Changes take: several minutes
hours : min. : sec.

16. Sharing layers across states and pages
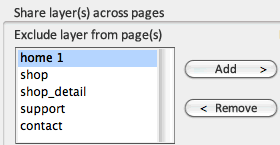
![]() Another convenient Fireworks feature is the ability to share layers across states or pages. This allows you to transfer a new created layer with a few mouse clicks on selected pages or states. If the element is changed afterwards, it is automatically adjusted in all pages, or states.
Another convenient Fireworks feature is the ability to share layers across states or pages. This allows you to transfer a new created layer with a few mouse clicks on selected pages or states. If the element is changed afterwards, it is automatically adjusted in all pages, or states.
Changes take: few minutes
hours : min. : sec.
![]() Not available - Since there are no pages or states.
Not available - Since there are no pages or states.
Changes take: minutes till hours
hours : min. : sec.
Comfortable working with multiple pages and sub pages

17. Pages panel (create several sub-pages)
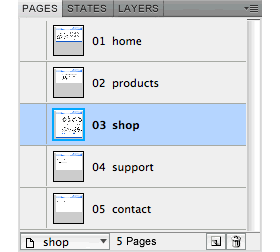
![]() Because websites are made up of several sub-pages, it is of course important to work with pages. Fireworks provides a page-panel to do this. This makes it very easy to switch between pages during the design process. This also makes it easy to create links between pages. Using Fn + arrow key out / down, you can quickly move between pages as well.
Because websites are made up of several sub-pages, it is of course important to work with pages. Fireworks provides a page-panel to do this. This makes it very easy to switch between pages during the design process. This also makes it easy to create links between pages. Using Fn + arrow key out / down, you can quickly move between pages as well.
Changes take: few minutes
hours : min. : sec.
![]() Not available - Photoshop is not a layout tool, so this feature is completely missing. Users try to solve this by the changing the visibility of layer, layer-comps, or by creating multiple files.
Not available - Photoshop is not a layout tool, so this feature is completely missing. Users try to solve this by the changing the visibility of layer, layer-comps, or by creating multiple files.
Changes take: minutes till hours
hours : min. : sec.

18. Master Page (changes to all sub-pages)
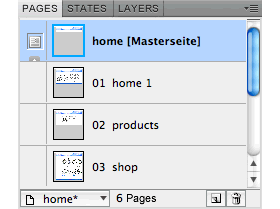
![]() In Fireworks there is a master page just like in InDesign. It can take all the design elements that repeat themselves on every single page. Thus, cross-page changes are dead easy to do.
In Fireworks there is a master page just like in InDesign. It can take all the design elements that repeat themselves on every single page. Thus, cross-page changes are dead easy to do.
Changes take: secondes
hours : min. : sec.
![]() Not available - Photoshop is not a layout tool, so this feature is completely missing. It is a pain to do all changes for every single sub-page.
Not available - Photoshop is not a layout tool, so this feature is completely missing. It is a pain to do all changes for every single sub-page.
Changes take: minutes till hours
hours : min. : sec.

19. Using styles
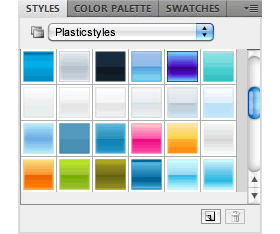
![]() For repeating layout elements you can define styles. Similar to CSS, is it possible to change the appearance of a style to change the complete website with all sub-sites. In addition, there is already a wide range of nice predefined styles, which you can adapt and use.
For repeating layout elements you can define styles. Similar to CSS, is it possible to change the appearance of a style to change the complete website with all sub-sites. In addition, there is already a wide range of nice predefined styles, which you can adapt and use.
Changes take: secondes
hours : min. : sec.
![]() There is also a range of styles, but the functions are very rudimentary. To solve this issue Smart-Objects could be used. Smart Objects are similar to symbols in Fireworks.
There is also a range of styles, but the functions are very rudimentary. To solve this issue Smart-Objects could be used. Smart Objects are similar to symbols in Fireworks.
Changes take: minutes till hours
hours : min. : sec.
Creating user interface elements

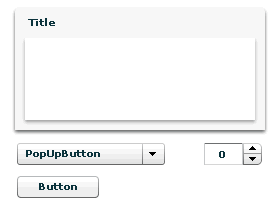
20. User interface elements
![]() All standard UI elements that appear in web design are in the common-library of Fireworks. Some can even be exported as real HTML elements to be used in the browser. With drag and drop they can be moved from the library and placed on the canvas. Using the 9-slice tool they can be easily scaled to the desired size. There are many other useful elements in the common-library such as icons, menu bars, flex-components, ... In addition, your own items could be stored permanently in the library to be used across multiple projects.
All standard UI elements that appear in web design are in the common-library of Fireworks. Some can even be exported as real HTML elements to be used in the browser. With drag and drop they can be moved from the library and placed on the canvas. Using the 9-slice tool they can be easily scaled to the desired size. There are many other useful elements in the common-library such as icons, menu bars, flex-components, ... In addition, your own items could be stored permanently in the library to be used across multiple projects.
Changes take: secondes
hours : min. : sec.
![]() In Photoshop, the use of user interface elements is very cumbersome. You must copy them from other web sites by taking screenshots and pasting those into your own design. Then you have to crop them, and bring them back to the needed size, then they have to be divided into several parts, scaled and put back together.
In Photoshop, the use of user interface elements is very cumbersome. You must copy them from other web sites by taking screenshots and pasting those into your own design. Then you have to crop them, and bring them back to the needed size, then they have to be divided into several parts, scaled and put back together.
Changes take: several minutes
hours : min. : sec.

21. Symbole
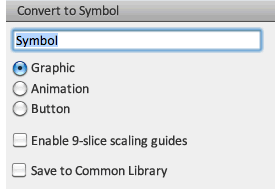
![]() Symbols in Fireworks are just like symbols in Flash. They are created through F8, there is a choice of graphics, animation and button symbols, and they also end up in the document library. 9 Slice scaling can be used on these objects as well. Symbols are well suited for the use of icons and user interface elements. In addition, these symbols can be brought very simply by copy & paste into Flash. Created animations and buttons can then be used and processed in Flash.
Symbols in Fireworks are just like symbols in Flash. They are created through F8, there is a choice of graphics, animation and button symbols, and they also end up in the document library. 9 Slice scaling can be used on these objects as well. Symbols are well suited for the use of icons and user interface elements. In addition, these symbols can be brought very simply by copy & paste into Flash. Created animations and buttons can then be used and processed in Flash.
Very convenient!!
![]() The only comparable feature in PS to symbols is Smart Objects. In terms of screendesign, symbols have a much wider range of features than Smart Objects.
The only comparable feature in PS to symbols is Smart Objects. In terms of screendesign, symbols have a much wider range of features than Smart Objects.
Not available

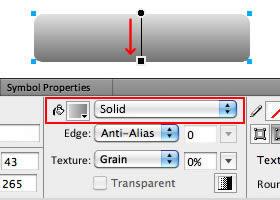
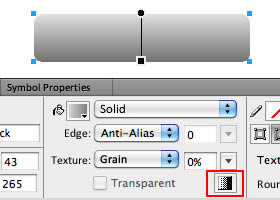
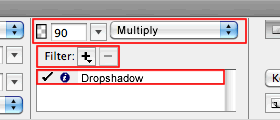
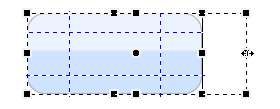
22. Symbol Properties
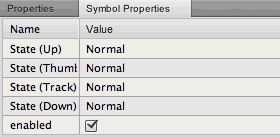
![]() Thanks to symbol properties, all the attributes of a symbol, such as symbol values, and the status of icons and UI elements can be easily changed.
Thanks to symbol properties, all the attributes of a symbol, such as symbol values, and the status of icons and UI elements can be easily changed.
Changes take: secondes
hours : min. : sec.
![]() Not available - Changes are very complex and must be faked.
Not available - Changes are very complex and must be faked.
Changes take: several minutes
hours : min. : sec.

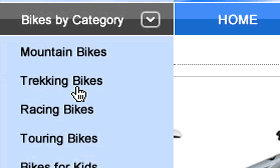
23. Pop-Up Menus
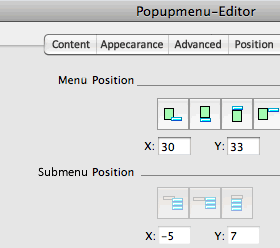
![]() Both horizontal and vertical drop-down menus can be created in Fireworks with a series of a few clicks. These are based on CSS and JavaScript.
Both horizontal and vertical drop-down menus can be created in Fireworks with a series of a few clicks. These are based on CSS and JavaScript.
Very convenient!!
![]() Not available
Not available

24. Behavior Panel
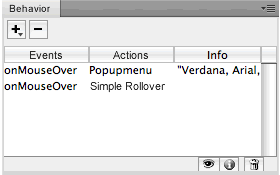
![]() The behavior-panel works similar to Dreamweaver. With it, JavaScript events such as rollover, image exchange, navigation bars, …, can be created.
The behavior-panel works similar to Dreamweaver. With it, JavaScript events such as rollover, image exchange, navigation bars, …, can be created.
Very convenient!
![]() Not available
Not available

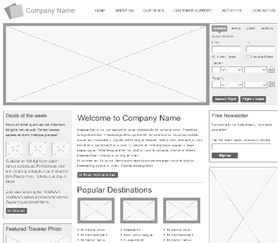
25. Wireframes
![]() In Fireworks it is possible to create wireframes. The common library has a lot of differen wireframe elements for desktop and mobile and Fireworks also offers wireframe templates as a good starting point.
In Fireworks it is possible to create wireframes. The common library has a lot of differen wireframe elements for desktop and mobile and Fireworks also offers wireframe templates as a good starting point.
Very convenient!!
![]() Not available
Not available
Preparing layouts and graphics for the web

26. Create slices
![]() Using the Slice tool can split the design into individual elements. The properties panel allows you to position, to scale with pixel accuracy and to name each slice (to receive exported graphics with correct file names). Slices can have a status assigned to them, such as to define mouseover states. Segments can be linked to other sub-pages (link names can be generated from the page name). You can also set slice attributes that transfer into html such as setting target to blank & adding alt text.. Prior to export the property type of the slice can be set as either foreground image, background image, or HTML.
Using the Slice tool can split the design into individual elements. The properties panel allows you to position, to scale with pixel accuracy and to name each slice (to receive exported graphics with correct file names). Slices can have a status assigned to them, such as to define mouseover states. Segments can be linked to other sub-pages (link names can be generated from the page name). You can also set slice attributes that transfer into html such as setting target to blank & adding alt text.. Prior to export the property type of the slice can be set as either foreground image, background image, or HTML.
Changes take: secondes
hours : min. : sec.
![]() The design can be divided into segments using the slice tool. The properties can be adjusted only in a separate dialog with far fewer options.
The design can be divided into segments using the slice tool. The properties can be adjusted only in a separate dialog with far fewer options.
Changes take: several minutes
hours : min. : sec.

27. Create interactive elements, Part 1
![]() Using slices, states, pages and behaviors it is easily possible to define areas as interactive elements, with mouseover, JavaScript behaviors and working hyperlinks. Thus it is possible to create the perfect prototype of a website for the customer.
Using slices, states, pages and behaviors it is easily possible to define areas as interactive elements, with mouseover, JavaScript behaviors and working hyperlinks. Thus it is possible to create the perfect prototype of a website for the customer.
Very convenient!!
![]() Not available
Not available

28. Create interactive elements, Part 2
![]() Slices can be set to HTML, which allows interactive elements to be inserted. This allows you to create fully functional website prototypes complete with Flash animations, video, Google Maps, and so on, within it.
Slices can be set to HTML, which allows interactive elements to be inserted. This allows you to create fully functional website prototypes complete with Flash animations, video, Google Maps, and so on, within it.
Very convenient!!
![]() Not available
Not available

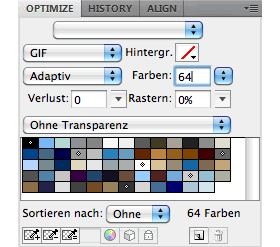
29. Optimize web graphics
![]() To optimize there is a very practical Optimize panel. Within this panel you have quick access to all optimization options for each individual slice. This panel is available while layouting the elements and you can immediately see the results in the preview.
To optimize there is a very practical Optimize panel. Within this panel you have quick access to all optimization options for each individual slice. This panel is available while layouting the elements and you can immediately see the results in the preview.
Changes take: few seconds
hours : min. : sec.
![]() The "Save for Web & Devices" dialog has to be used each time.
The "Save for Web & Devices" dialog has to be used each time.
Changes take: several secondes
hours : min. : sec.

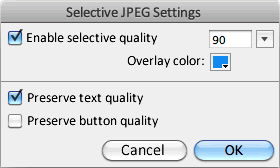
30. JPEG compression and selective compression (also especially for text)
![]() It is well known, that Fireworks generates a better quality of JPG at the same file size. In addition, it is possible to create selected compressions for JPG’s in Fireworks. There is even a special option specifically for text that allows text to remain excluded from compression.
It is well known, that Fireworks generates a better quality of JPG at the same file size. In addition, it is possible to create selected compressions for JPG’s in Fireworks. There is even a special option specifically for text that allows text to remain excluded from compression.
Very convenient!!
![]() Not available
Not available

31. Export individual selections or slices
![]() It is possible to export individual slices or only particular areas within a Fireworks document.
It is possible to export individual slices or only particular areas within a Fireworks document.
Very convenient!!
![]() Not available
Not available

32. Hotspot tool
![]() The Hotspot tool allows the user to create multiple links within a single image by drawing rectangular, circular or polygonal hotspot areas.
The Hotspot tool allows the user to create multiple links within a single image by drawing rectangular, circular or polygonal hotspot areas.
Very convenient!
Very convenient!!
![]() Not available
Not available

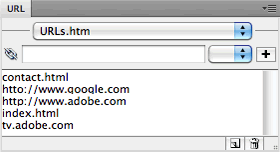
33. URL Library
![]() Hyperlinks used within a Fireworks document can be stored in an URL-Library in order to quickly access a URL for reuse.
Hyperlinks used within a Fireworks document can be stored in an URL-Library in order to quickly access a URL for reuse.
Very convenient!!
![]() Not available
Not available

34. Live preview
![]() Fireworks contains a "preview" tab where you can preview your web page with interactive elements including states, web-optimized graphics and mouseovers. You do not have to export them and open the browser in order to preview these elements.
Fireworks contains a "preview" tab where you can preview your web page with interactive elements including states, web-optimized graphics and mouseovers. You do not have to export them and open the browser in order to preview these elements.
![]() Not available
Not available

35. Browser Preview
![]() F12 (Alt + F12 on Mac) will generate an HTML version of the page and display it with all web-optimized graphics in the Browser. The key combination Shift + Alt + F12 goes one step further and creates a preview of all pages in the browser. Thus, you can click on links, test MouseOver status, …, and check through all features of your web pages.
F12 (Alt + F12 on Mac) will generate an HTML version of the page and display it with all web-optimized graphics in the Browser. The key combination Shift + Alt + F12 goes one step further and creates a preview of all pages in the browser. Thus, you can click on links, test MouseOver status, …, and check through all features of your web pages.
Very convenient!!
![]() Not available
Not available
Creating interactive prototypes for customer feedback

36. Creating interactive PDF's
![]() With a single mouse click all linked individual pages can be exported as an interactive PDF. You can provide your customers an interactive PDF, complete with ready to use navigation. This allows quick feedback from customers while developing a project.
With a single mouse click all linked individual pages can be exported as an interactive PDF. You can provide your customers an interactive PDF, complete with ready to use navigation. This allows quick feedback from customers while developing a project.
Changes take: few seconds
hours : min. : sec.
![]() Since it is not possible to work with multiple pages within Photoshop, each page must be exported individually and combined into a PDF as a separate process. Then links between pages must be created manually which is very time consuming.
Since it is not possible to work with multiple pages within Photoshop, each page must be exported individually and combined into a PDF as a separate process. Then links between pages must be created manually which is very time consuming.
Changes take: hours
hours : min. : sec.

37. Storyboard by Slideshow
![]() Webpage screenshots can be converted to as a Flash slide show. This makes it easy to create a website presentation.
Webpage screenshots can be converted to as a Flash slide show. This makes it easy to create a website presentation.
Very convenient!!
![]() Not available
Not available

38. Create HTML Mockups - Click Through Dummy
![]() Fireworks can create HTML pages using the export HTML feature. Fireworks creates webpages based on tables that can be uploaded to a server. You can then provide the client with a hyperlink, for previewing the website during the development process. This process works so well, that you will have to remind the customer that this is simply a prototype for them to preview, it is not the completed site.
Fireworks can create HTML pages using the export HTML feature. Fireworks creates webpages based on tables that can be uploaded to a server. You can then provide the client with a hyperlink, for previewing the website during the development process. This process works so well, that you will have to remind the customer that this is simply a prototype for them to preview, it is not the completed site.
Very convenient!!
![]() Not available
Not available

39. AIR Prototype
![]() Even complete AIR (Adobe Integrated Runtime) prototypes can be generated. They can behave like real widgets already, include free floating on the desktop complete with interactive elements.
Even complete AIR (Adobe Integrated Runtime) prototypes can be generated. They can behave like real widgets already, include free floating on the desktop complete with interactive elements.
Very convenient!!
![]() Not available
Not available
Export for production (web development)

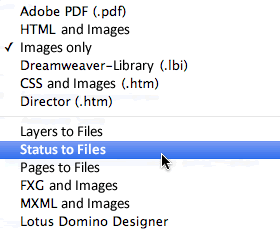
40. Export graphics for all pages and states in one go
![]() Using various options such as "Only Images", "Layer in files", "States to files" and "Pages to files", you can export all the graphics you need for your website at one time.
Using various options such as "Only Images", "Layer in files", "States to files" and "Pages to files", you can export all the graphics you need for your website at one time.
Changes take: few seconds
hours : min. : sec.
![]() Not available
Not available
Changes take: minutes
hours : min. : sec.

41. CSS Export
![]() Using the export "CSS and images" option, it is possible to export completed HTML & CSS files for your website. This function is a bit complicated and not that convenient.
Using the export "CSS and images" option, it is possible to export completed HTML & CSS files for your website. This function is a bit complicated and not that convenient.
But very convenient is the CSS Export with the CSS-Properties Panel (Main Menu -> Window -> CSS-Properties). Here you view and can grab all CSS-Properties of an element (incl. extensions for old browser generations) and bring it very easy to the production workflow in HTML.
Very convenient!!
![]() Not available
Not available
42. Favicon
![]() It is possible to save a graphic directly into favicon format that can be used as a favorites graphic on your website.
It is possible to save a graphic directly into favicon format that can be used as a favorites graphic on your website.
Very convenient!!
![]() Not available
Not available

43. Color Management
![]() Not Available as it is not needed. In Fireworks you create graphics on the screen for screens.
Not Available as it is not needed. In Fireworks you create graphics on the screen for screens.
Not available and that's OK this way!
![]() When using Photoshop you must be careful to use the correct Color profile for your document.
When using Photoshop you must be careful to use the correct Color profile for your document.

44. Export for Dreamweaver Library
![]() Frequently used website-components can be exported for use in Dreamweaver as DW-library items.
Frequently used website-components can be exported for use in Dreamweaver as DW-library items.
Very convenient!!
![]() Not available
Not available

45. Flex Skinning
![]() Fireworks provides a category of "flex-components" in its general library. This library contains standard Flex components suitable for Flex skinning.
Fireworks provides a category of "flex-components" in its general library. This library contains standard Flex components suitable for Flex skinning.
Very convenient!!
![]() Not available
Not available

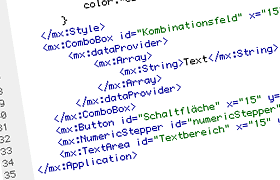
46. MXML Export
![]() In the export settings, there is the option to export MXML. Together with the ability to create Flex components, you can export MXML code directly from, which is suitable for further processing for Rich Internet Applications in Flex.
In the export settings, there is the option to export MXML. Together with the ability to create Flex components, you can export MXML code directly from, which is suitable for further processing for Rich Internet Applications in Flex.
Very convenient!!
![]() Not available
Not available
Integration mit Adobe Software

47. Flash Integration
![]() It is possible to bring graphics, animations and buttons created in Fireworks, via copy and paste or drag and drop into Flash directly. This also applies to any other graphic element. Fireworks can also store native SWF files.
It is possible to bring graphics, animations and buttons created in Fireworks, via copy and paste or drag and drop into Flash directly. This also applies to any other graphic element. Fireworks can also store native SWF files.
Very convenient!!
![]() Not available
Not available

48. Flash - Copy & Paste with transparencies
![]() Graphics created in Fireworks can easily be copy & pasted or drag & dropped from Fireworks into Flash. All transparencies and effects are preserved.
Graphics created in Fireworks can easily be copy & pasted or drag & dropped from Fireworks into Flash. All transparencies and effects are preserved.
Very convenient!!
![]() Not Available. Images can indeed be copy & pasted into Flash, but all transparency is lost.
Not Available. Images can indeed be copy & pasted into Flash, but all transparency is lost.
Not available

49. Teamwork
![]() When working on team projects you can replace the library of documents, symbols and styles easily with each other so that all team members are able to work with the same elements and styles.
When working on team projects you can replace the library of documents, symbols and styles easily with each other so that all team members are able to work with the same elements and styles.
Very convenient!
![]() Not available
Not available
Sonstiges

50. Extensions
![]() For Fireworks, there are countless extensions, that expand the program allowing additional web & screen design functions.
For Fireworks, there are countless extensions, that expand the program allowing additional web & screen design functions.
Browse Adobe Fireworks Extensions
Lot of Web-Extensions available
![]() Only a few Web-Extensions available
Only a few Web-Extensions available

51. Find and Replace
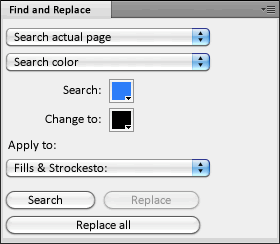
![]() In Fireworks, there is a very powerful feature called "Find and Replace". The corresponding panel allows you to search the current page, a particular selection, or multiple files and replace the text, the font, a color, a secial URL, and so fare. This makes it possible to search a lot of files in one go and make changes or replace elements.
In Fireworks, there is a very powerful feature called "Find and Replace". The corresponding panel allows you to search the current page, a particular selection, or multiple files and replace the text, the font, a color, a secial URL, and so fare. This makes it possible to search a lot of files in one go and make changes or replace elements.
Very convenient! - very time-saving!
![]() Not available
Not available

52. Anti-Alias for graphics
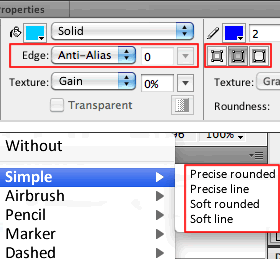
![]() In the Properties panel from Fireworks you could activate Anti-Alias for strokes and fills for vektor shapes. Also you can choose how the strokes are aligned to the vectorpoints.
In the Properties panel from Fireworks you could activate Anti-Alias for strokes and fills for vektor shapes. Also you can choose how the strokes are aligned to the vectorpoints.
Very convenient!
![]() Not available
Not available
Conclusion: The comparisons used for this article were based on rough time estimates for the various tasks mentioned. Creating and modifying graphics and layouts in Fireworks takes only seconds for tasks, whereas every task within Photoshop took much more time. One often overlooked issue when creating screen graphics is the number of times a customer wishes to modify graphics. Just by using the master page, the states, styles, and library from Fireworks, you can change the overall layout site-wide in seconds. This process would take several hours in Photoshop. As mentioned earlier, the Fireworks vs Photoshop comparison is similar comparison to using Photoshop for magazine layouts instead of InDesign. In web design, Photoshop should be seen as a supplier of individual graphics, and should be used to make a perfect crop and to work with brushes and filters.
Try using Fireworks for your next screen design project. You will notice how easy the program is to use if you are already familiar with Adobe software. You will work much more effectively and efficiently, saving you time to devote to other projects. You can then smile when reading articles about using "Photoshop for Web Design" because you know better.
Kommentare können gerne auch auf meiner Vimeo Seite abgegeben werden
