50 Gründe Photoshop NICHT für Webdesign zu verwenden
Eines vorweg: Ich liebe Photoshop und es gibt auf der Welt kein besseres Programm zur Bildbearbeitung. Ich will Photoshop im Folgenden nicht schlecht machen, sondern nur mit einigen Missverständnissen aufräumen und klar stellen, dass Photoshop nicht das richtige Werkzeug für Web- bzw. Screendesign ist.
Photoshop dient der Bildmanipulation und ist nicht dafür ausgelegt, um effektiv und pixelpräzise Layouts für Screens zu entwickeln bzw. schnelle Änderungen vorzunehmen. Es wird nur von der überwiegenden Mehrheit der Anwender dafür verwendet, weil sie Fireworks nicht wirklich kennen.
Der allgemeine Fehler liegt auch darin, dass Fireworks immer mit Photoshop verglichen wird. Natürlich kann man einen Großteil dessen, was man mit Fireworks machen kann auch irgendwie in Photoshop erledigen. Man kann auch mit Photoshop irgendwie das Gleiche machen wie in InDesign, nur ist das effektiv? Im Falle von InDesign (also Layouts für Print) weiß jeder Designer, dass es extrem ineffektiv wäre, ein Magazin in Photoshop zu layouten. Warum ist das bei Fireworks (also Layout für Screen) anders? Hier wird so ineffektiv gearbeitet und alle akzeptieren diesen Zustand.
Wer Fireworks kennt, weiß, dass dieses Programm viel besser mit InDesign zu vergleichen ist als mit Photoshop. Was nämlich InDesign für Print ist, ist Fireworks für Screen und Photoshop und Illustrator dienen lediglich als Lieferant.
Im Video werden ein paar der wichtigsten Funktionen aufgezeigt, die Fireworks zum besten Layout-Werkzeug für Screendesign machen.
Adobe Fireworks CS5 Webdesign Workflow (deutsche Version) from Andre Reinegger on Vimeo.
50 Gründe Photoshop nicht für Webdesign zu verwenden (Feature- & Performancevergleich: FW vs. PS)
Nachfolgend nun die Gegenüberstellung mit einer groben Angabe der Zeitersparnis bei der Verwendung von Fireworks.
Komfortables, intuitives, pixel-präzises Layouten

1. Pixelpräzise Ausrichtung
![]() Im Eigenschaften-Inspektor lassen sich sowohl die X und Y Position als auch die Breite und Höhe eines Objektes ablesen und pixelpräzise modifizieren. Zum einen können auf diese Weise Änderungen schnell und extrem präzise durchgeführt werden. Zum anderen können die Werte ganz einfach abgelesen werden, um sie z.B. bei der Umsetzung in HTML & CSS in die StyleSheet Datei zu übertragen.
Im Eigenschaften-Inspektor lassen sich sowohl die X und Y Position als auch die Breite und Höhe eines Objektes ablesen und pixelpräzise modifizieren. Zum einen können auf diese Weise Änderungen schnell und extrem präzise durchgeführt werden. Zum anderen können die Werte ganz einfach abgelesen werden, um sie z.B. bei der Umsetzung in HTML & CSS in die StyleSheet Datei zu übertragen.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Es können lediglich die Werte über die Infopalette eingesehen werden. Änderungen sind nur sehr unpräzise mit der Maus am Objekt selber durchzuführen.
Es können lediglich die Werte über die Infopalette eingesehen werden. Änderungen sind nur sehr unpräzise mit der Maus am Objekt selber durchzuführen.
Änderungen dauern: Sekunden bis Minuten
hours : min. : sek.

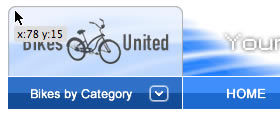
2. Quick Infos
![]() Sehr praktisch ist die Quickinfo, die beim Verschieben von Objekten direkt am Mauszeiger eingeblendet wird. Wenn mit Hilfslinien gearbeitet wird, werden bei gedrückter Shift-Taste sämtliche Abstände zwischen den Hilfslinien angezeigt.
Sehr praktisch ist die Quickinfo, die beim Verschieben von Objekten direkt am Mauszeiger eingeblendet wird. Wenn mit Hilfslinien gearbeitet wird, werden bei gedrückter Shift-Taste sämtliche Abstände zwischen den Hilfslinien angezeigt.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

3. Abgerundete Rechtecken
![]() Im April 2005 übernimmt Adobe die Firma Macromedia. Abgesehen davon, dass es sich bei Rechtecken um richtige Vektoren handelt, die sich über die "Eigenschaften-Palette" präzise steuern lassen, besteht die Möglichkeit, auch nachträglich noch ganz einfach Änderungen an den Rundungen der Kanten des Rechtecks vorzunehmen.
Im April 2005 übernimmt Adobe die Firma Macromedia. Abgesehen davon, dass es sich bei Rechtecken um richtige Vektoren handelt, die sich über die "Eigenschaften-Palette" präzise steuern lassen, besteht die Möglichkeit, auch nachträglich noch ganz einfach Änderungen an den Rundungen der Kanten des Rechtecks vorzunehmen.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Hier gibt es ein "Abgerundetes-Rechteck-Werkzeug", bei dem im Vorfeld der Wert des Radius fest definiert werden muss. Zum einen sieht man das Ergebnis erst nach dem Zeichnen des Rechteckes, zum anderen lassen sich die Rundungen nachträglich nur noch sehr aufwendig und unpräzise über das Direktauswahl Werkzeug modifizieren.
Hier gibt es ein "Abgerundetes-Rechteck-Werkzeug", bei dem im Vorfeld der Wert des Radius fest definiert werden muss. Zum einen sieht man das Ergebnis erst nach dem Zeichnen des Rechteckes, zum anderen lassen sich die Rundungen nachträglich nur noch sehr aufwendig und unpräzise über das Direktauswahl Werkzeug modifizieren.
Änderungen dauern: Sekunden bis Minuten
hours : min. : sek.

4. Strichstärke & Füllfarbe
![]() Die Farbe für die Füllung und Kontur sowie die Strichstärke der Kontur lässt sich blitzschnell über die Eigenschaften Palette anpassen. Das Gleiche gilt für Texturen / Muster.
Die Farbe für die Füllung und Kontur sowie die Strichstärke der Kontur lässt sich blitzschnell über die Eigenschaften Palette anpassen. Das Gleiche gilt für Texturen / Muster.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Sämtliche Änderungen bezüglich der Füllfarbe, der Konturfarbe, der Strichstärke, der Textur usw. müssen in extra Dialogfenstern bearbeitet werden. Dies sind einige Mausklicks und Distanzen mehr und die Ebenenpalette wird mit jeder Einstellung voller und unübersichtlicher.
Sämtliche Änderungen bezüglich der Füllfarbe, der Konturfarbe, der Strichstärke, der Textur usw. müssen in extra Dialogfenstern bearbeitet werden. Dies sind einige Mausklicks und Distanzen mehr und die Ebenenpalette wird mit jeder Einstellung voller und unübersichtlicher.
Änderungen dauern: Sekunden bis Minuten
hours : min. : sek.

5. Verläufe
![]() Verläufe lassen sich nicht nur sehr einfach und präzise erstellen, sie lassen sich auch noch nachträglich jederzeit sehr komfortabel und intuitiv anpassen. Außerdem stehen mehr als doppelt so viele Verlaufsarten zur Verfügung.
Verläufe lassen sich nicht nur sehr einfach und präzise erstellen, sie lassen sich auch noch nachträglich jederzeit sehr komfortabel und intuitiv anpassen. Außerdem stehen mehr als doppelt so viele Verlaufsarten zur Verfügung.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Das Verlaufswerkzeug ist nicht wirklich intuitiv und es muss lange probiert werden, um den gewünschten Verlauf zu erzeugen. Die Verlaufsüberlagerung kann als Ebenenstil verwendet werden, aber auch hier lässt sich der Verlauf - nicht sonderlich intuitiv - nur über einen Dialog steuern.
Das Verlaufswerkzeug ist nicht wirklich intuitiv und es muss lange probiert werden, um den gewünschten Verlauf zu erzeugen. Die Verlaufsüberlagerung kann als Ebenenstil verwendet werden, aber auch hier lässt sich der Verlauf - nicht sonderlich intuitiv - nur über einen Dialog steuern.
Änderungen dauern: Minuten
hours : min. : sek.

6. Dithern von Verläufen
![]() In Fireworks lassen sich Verläufe dithern. Somit kann die Qualität für den Export als JPG, PNG & GIF Format deutlich gesteigert werden.
In Fireworks lassen sich Verläufe dithern. Somit kann die Qualität für den Export als JPG, PNG & GIF Format deutlich gesteigert werden.
Sehr praktisch!
![]() Nur für das Velaufswerkzeug verfügrar, nicht für die Verlaufsüberlagerung als Ebeneneffekt.
Nur für das Velaufswerkzeug verfügrar, nicht für die Verlaufsüberlagerung als Ebeneneffekt.
Nicht vorhanden

7. Ebenenstile & Ebenenfüllmethoden
![]() Natürlich gibt es in Fireworks auch Ebenenstile und Füllmethoden. Ebenenfüllmethoden heißen in Fireworks Mischmodie und davon gibt es fast doppelt so viele wie in Photoshop. Ebenenstile nennt man in Fireworks Filter. Es gibt 1 zu 1 die gleichen Ebenenstile (heißen hier "Photoshop-Live-Effekte") und zusätzlich noch zahlreiche eigene Fireworks Stile bzw. Effekte. Mischmodie und Effekte lassen sich ebenfalls ganz leicht in der Eigenschaften-Palette auswählen.
Natürlich gibt es in Fireworks auch Ebenenstile und Füllmethoden. Ebenenfüllmethoden heißen in Fireworks Mischmodie und davon gibt es fast doppelt so viele wie in Photoshop. Ebenenstile nennt man in Fireworks Filter. Es gibt 1 zu 1 die gleichen Ebenenstile (heißen hier "Photoshop-Live-Effekte") und zusätzlich noch zahlreiche eigene Fireworks Stile bzw. Effekte. Mischmodie und Effekte lassen sich ebenfalls ganz leicht in der Eigenschaften-Palette auswählen.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Ebenenstile und Ebenenfüllmethoden müssen über die Ebenenpalette ausgewählt werden. Das Anpassen der Einstellungen kann nur über ein extra Dialogfenster erfolgen. Die Ebenenpalette wird mit jedem Mal voller.
Ebenenstile und Ebenenfüllmethoden müssen über die Ebenenpalette ausgewählt werden. Das Anpassen der Einstellungen kann nur über ein extra Dialogfenster erfolgen. Die Ebenenpalette wird mit jedem Mal voller.
Änderungen dauern: Minuten
hours : min. : sek.

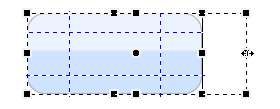
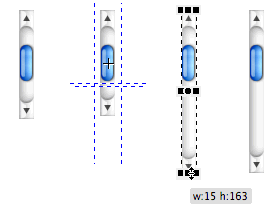
8. Komfortables Skalieren mit der 9 Slice-Skalierung
![]() Fireworks bietet die 9 Slice-Skalierung an, um Objekte unbeschadet zu skalieren. Beim Skalieren von Objekten mit abgerundeten Kanten oder geschützten Bereichen lassen sich durch die Verwendung des 9 Slice-Skalierungs-Werkzeuges bestimmte Bereiche von der Skalierung ausschließen.
Fireworks bietet die 9 Slice-Skalierung an, um Objekte unbeschadet zu skalieren. Beim Skalieren von Objekten mit abgerundeten Kanten oder geschützten Bereichen lassen sich durch die Verwendung des 9 Slice-Skalierungs-Werkzeuges bestimmte Bereiche von der Skalierung ausschließen.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Um Objekte unbeschadet zu Skalieren, müssen diese erst in mehrere Teile zerschnitten werden. Danach kann der Mittelteil skaliert werden, und dann erst werden die einzelnen Ebenen wieder zusammengeführt.
Um Objekte unbeschadet zu Skalieren, müssen diese erst in mehrere Teile zerschnitten werden. Danach kann der Mittelteil skaliert werden, und dann erst werden die einzelnen Ebenen wieder zusammengeführt.
Änderungen dauern: Minuten
hours : min. : sek.

9. Ausrichten Funktionen
![]() Die Ausrichten Palette von Fireworks ist sehr umfangreich. Objekte können aneinander oder relativ zur Leinwand ausgerichtet werden. Außerdem gibt es noch die Option auf "Breite anpassen", auf "Höhe anpassen" oder auf "Breite und Höhe anpassen", um Objekte auf eine einheitliche Größe zu bringen. Sehr effektiv ist auch die Möglichkeit, den Abstand von Objekten horizontal und vertikal zu verteilen, sowohl gleichmäßig als auch nach einem definierten Pixelwert.
Die Ausrichten Palette von Fireworks ist sehr umfangreich. Objekte können aneinander oder relativ zur Leinwand ausgerichtet werden. Außerdem gibt es noch die Option auf "Breite anpassen", auf "Höhe anpassen" oder auf "Breite und Höhe anpassen", um Objekte auf eine einheitliche Größe zu bringen. Sehr effektiv ist auch die Möglichkeit, den Abstand von Objekten horizontal und vertikal zu verteilen, sowohl gleichmäßig als auch nach einem definierten Pixelwert.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Nicht vorhanden - Photoshop bietet hier nur die Standard-Optionen zum Ausrichten und Verteilen.
Nicht vorhanden - Photoshop bietet hier nur die Standard-Optionen zum Ausrichten und Verteilen.
Änderungen dauern: Minuten
hours : min. : sek.

10. Verdeckte Objekte auswählen
![]() Das Auswählen von Objekten ist in Fireworks sehr intuitiv. Befindet man sich mit der Maus über einem auswählbaren Objekt, ist dieses rot markiert. Ausgewählte Objekte werden blau markiert dargestellt. Das gleiche gilt auch für das Teilauswahlwerkzeug. Dank dem Hintere Auswahlen Werkzeug ist es sogar möglich Objekte auszuwählen, die komplett von anderen Elementen verdeckt sind.
Das Auswählen von Objekten ist in Fireworks sehr intuitiv. Befindet man sich mit der Maus über einem auswählbaren Objekt, ist dieses rot markiert. Ausgewählte Objekte werden blau markiert dargestellt. Das gleiche gilt auch für das Teilauswahlwerkzeug. Dank dem Hintere Auswahlen Werkzeug ist es sogar möglich Objekte auszuwählen, die komplett von anderen Elementen verdeckt sind.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Das Auswählen läuft nicht so intuitiv wie in Fireworks. Meist muss ein Blick in die Ebenen-Palette geworfen werden. Auch gibt es keine Möglichkeit, verdeckte Objekte zu selektieren, ohne diese in der Ebenenpalette zu suchen.
Das Auswählen läuft nicht so intuitiv wie in Fireworks. Meist muss ein Blick in die Ebenen-Palette geworfen werden. Auch gibt es keine Möglichkeit, verdeckte Objekte zu selektieren, ohne diese in der Ebenenpalette zu suchen.
Änderungen dauern: mehrere Sekunden
hours : min. : sek.

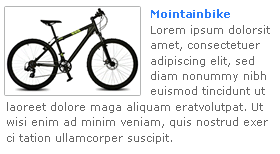
11. Text um Bilder laufen lassen
![]() Zum Layouten von Text bietet Fireworks die Möglichkeit, Text mit nur einer Textbox um ein Bild laufen zu lassen.
Zum Layouten von Text bietet Fireworks die Möglichkeit, Text mit nur einer Textbox um ein Bild laufen zu lassen.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Um Text um ein Bild laufen zu lassen, werden mehrere Textboxen benötigt. Es ist deutlich aufwendiger, dies zu realisieren.
Um Text um ein Bild laufen zu lassen, werden mehrere Textboxen benötigt. Es ist deutlich aufwendiger, dies zu realisieren.
Änderungen dauern: Minuten
hours : min. : sek.

12. Blindtext und Verwenden von Sonderzeichen
![]() Oft wird zum Layouten Platzhalter-Text benötigt. Hierfür bietet Fireworks eine Funktion zum Einfügen von Blindtext. Hin und wieder wird ein Sonderzeichen wie z.B. das © benötigt. Für Sonderzeichen gibt es eine extra Palette.
Oft wird zum Layouten Platzhalter-Text benötigt. Hierfür bietet Fireworks eine Funktion zum Einfügen von Blindtext. Hin und wieder wird ein Sonderzeichen wie z.B. das © benötigt. Für Sonderzeichen gibt es eine extra Palette.
Sehr praktisch!
![]() Beides nicht vorhanden - Platzhalter-Text muss selber erstellt, bzw. aus anderen Texten kopiert werden. Sonderzeichen müssen aus anderen Applikationen entnommen werden.
Beides nicht vorhanden - Platzhalter-Text muss selber erstellt, bzw. aus anderen Texten kopiert werden. Sonderzeichen müssen aus anderen Applikationen entnommen werden.
Nicht vorhanden
Optimierte Workflows speziell für Webdesign

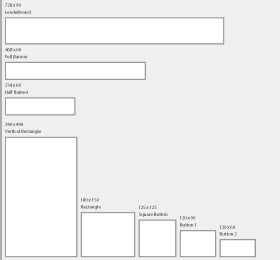
13. Vorlagen für Gestaltungsraster, Web Banner, ...
![]() Es gibt allerhand praktische Vorlagen für Dokumente wie z.B.: Web-Banner in allen Formaten, Applikations-Icons, Monitorgrößen, Mobile-Screens, Gestaltungsraster, Wireframes, usw.
Es gibt allerhand praktische Vorlagen für Dokumente wie z.B.: Web-Banner in allen Formaten, Applikations-Icons, Monitorgrößen, Mobile-Screens, Gestaltungsraster, Wireframes, usw.
Sehr praktisch!
![]() Es gibt keine Vorlagen. Sämtliche Vorlagen müssen selbst erstellt oder im Netz zusammengesucht werden.
Es gibt keine Vorlagen. Sämtliche Vorlagen müssen selbst erstellt oder im Netz zusammengesucht werden.
Nicht vorhanden

14. Ebenen-Palette
![]() Da sämtliche Einstellungen in der kontextsensitiven Eigenschaften-Palette vorgenommen werden können, tritt die Ebenen-Palette in Fireworks eher in den Hintergrund. Es kommt daher selten vor, dass mit der Ebenen-Palette gearbeitet werden muss. Ausgewählte Elemente werden auf der Arbeitsfläche blau gekennzeichnet, zu selektierende rot. Die Ebenenreihenfolge lässt sich per Rechtsklick -> Anordnen verändern, oder mit der Tastenkombination CMD/STRG + Pfeil nach oben bzw. unten ändern.
Da sämtliche Einstellungen in der kontextsensitiven Eigenschaften-Palette vorgenommen werden können, tritt die Ebenen-Palette in Fireworks eher in den Hintergrund. Es kommt daher selten vor, dass mit der Ebenen-Palette gearbeitet werden muss. Ausgewählte Elemente werden auf der Arbeitsfläche blau gekennzeichnet, zu selektierende rot. Die Ebenenreihenfolge lässt sich per Rechtsklick -> Anordnen verändern, oder mit der Tastenkombination CMD/STRG + Pfeil nach oben bzw. unten ändern.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() In Photoshop ist das Arbeiten mit Ebenen essentiell. Ohne die Ebenen-Palette geht gar nichts. Für jede Änderung wird ein Ebenenstil oder eine Einstellungsebene benötigt. Im Laufe der Zeit bläht sich die Ebenenpalette immer mehr auf und es wird schwerer, den Überblick zu behalten. Diese Vorgehensweise ist sehr zeitintensiv.
In Photoshop ist das Arbeiten mit Ebenen essentiell. Ohne die Ebenen-Palette geht gar nichts. Für jede Änderung wird ein Ebenenstil oder eine Einstellungsebene benötigt. Im Laufe der Zeit bläht sich die Ebenenpalette immer mehr auf und es wird schwerer, den Überblick zu behalten. Diese Vorgehensweise ist sehr zeitintensiv.
Änderungen dauern: bis Minuten
hours : min. : sek.

15. Status-Palette (für MouseOver)
![]() Im Web- und Screendesign ist es natürlich auch wichtig, MouseOver Zustände zu definieren. Dies ist vor allem bei Navigationselementen interessant. Hierzu bietet Fireworks die Status Palette an. Hierüber können beliebig viele Zustände definiert werden und später in einem Rutsch auch exportiert werden.
Im Web- und Screendesign ist es natürlich auch wichtig, MouseOver Zustände zu definieren. Dies ist vor allem bei Navigationselementen interessant. Hierzu bietet Fireworks die Status Palette an. Hierüber können beliebig viele Zustände definiert werden und später in einem Rutsch auch exportiert werden.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Nicht vorhanden - Photoshop ist kein Layout Werkzeug, daher fehlt diese Funktion komplett. Hier hilft man sich mit dem Ein- und Ausblenden von Ebenen oder Ebenenkompositionen.
Nicht vorhanden - Photoshop ist kein Layout Werkzeug, daher fehlt diese Funktion komplett. Hier hilft man sich mit dem Ein- und Ausblenden von Ebenen oder Ebenenkompositionen.
Änderungen dauern: mehrere Minuten
hours : min. : sek.

16. Ebenen für Seiten oder Status freigeben
![]() Sehr komfortabel ist die Möglichkeit, Ebenen für Seiten oder Status freizugeben. Somit kann die Ebene eines neu erstellten Elements, mit wenigen Mausklicks auf ausgewählte Seiten oder Status übertragen werden. Wird das Element nachträglich überarbeitet, passt es sich automatisch auf allen Seiten oder Stadie an.
Sehr komfortabel ist die Möglichkeit, Ebenen für Seiten oder Status freizugeben. Somit kann die Ebene eines neu erstellten Elements, mit wenigen Mausklicks auf ausgewählte Seiten oder Status übertragen werden. Wird das Element nachträglich überarbeitet, passt es sich automatisch auf allen Seiten oder Stadie an.
Änderungen dauern: wenige Minuten
hours : min. : sek.
![]() Nicht vorhanden - Es gibt weder Seiten noch Status.
Nicht vorhanden - Es gibt weder Seiten noch Status.
Änderungen dauern: Minuten bis zu Stunden
hours : min. : sek.
Komfortables Arbeiten mit mehreren Seiten und Unterseiten

17. Seiten-Palette (Erstellen von mehreren Unterseiten)
![]() Da Websites aus mehreren Einzelseiten bestehen, ist es natürlich wichtig, mit Seiten arbeiten zu können. Hierzu bietet Fireworks die Seitenpalette. Somit ist es ein Kinderspiel, zwischen den einzelnen Seiten während des Designprozesses zu wechseln. Diese Einzelseiten lassen sich auch problemlos verlinken. Über die Tastenkombination fn + Pfeil raus/runter kann man schnell durch die Seiten wechseln.
Da Websites aus mehreren Einzelseiten bestehen, ist es natürlich wichtig, mit Seiten arbeiten zu können. Hierzu bietet Fireworks die Seitenpalette. Somit ist es ein Kinderspiel, zwischen den einzelnen Seiten während des Designprozesses zu wechseln. Diese Einzelseiten lassen sich auch problemlos verlinken. Über die Tastenkombination fn + Pfeil raus/runter kann man schnell durch die Seiten wechseln.
Änderungen dauern: wenige Minuten
hours : min. : sek.
![]() Nicht vorhanden - Photoshop ist kein Layout Werkzeug, daher fehlt diese Funktion. Man hilft sich durch das Ein- und Ausblenden von Ebenen, Ebenenkompositionen oder durch das Erstellen mehrerer Dateien.
Nicht vorhanden - Photoshop ist kein Layout Werkzeug, daher fehlt diese Funktion. Man hilft sich durch das Ein- und Ausblenden von Ebenen, Ebenenkompositionen oder durch das Erstellen mehrerer Dateien.
Änderungen dauern: Minuten bis zu Stunden
hours : min. : sek.

18. Masterpage (Änderungen auf allen Unterseiten)
![]() In Fireworks gibt es genauso wie in InDesign eine Masterseite, auf der sich sämtliche Design-Elemente ablegen lassen, die sich auf allen Einzelseiten wiederholen. Somit sind seitenübergreifende Änderungen ein Kinderspiel.
In Fireworks gibt es genauso wie in InDesign eine Masterseite, auf der sich sämtliche Design-Elemente ablegen lassen, die sich auf allen Einzelseiten wiederholen. Somit sind seitenübergreifende Änderungen ein Kinderspiel.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Nicht vorhanden - Photoshop ist kein Layout Werkzeug, daher fehlt diese Funktion.
Nicht vorhanden - Photoshop ist kein Layout Werkzeug, daher fehlt diese Funktion.
Änderungen dauern: Minuten bis zu Stunden
hours : min. : sek.

19. Stile verwenden
![]() Für Layout-Elemente, die sich wiederholen, lassen sich Stile definieren. Ähnlich wie bei CSS, ist es dann möglich, mit der Änderung eines Stiles das Aussehen der kompletten Website mit allen Unterseiten zu verändern. Zusätzlich gibt es bereits eine große Auswahl an schicken, vordefinierten Stilen, die sich verwenden und anpassen lassen.
Für Layout-Elemente, die sich wiederholen, lassen sich Stile definieren. Ähnlich wie bei CSS, ist es dann möglich, mit der Änderung eines Stiles das Aussehen der kompletten Website mit allen Unterseiten zu verändern. Zusätzlich gibt es bereits eine große Auswahl an schicken, vordefinierten Stilen, die sich verwenden und anpassen lassen.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Hier gibt es zwar auch eine Stile-Palette, die Funktionen sind aber nur sehr rudimentär. Man hilft sich über die Verwendung von Smart-Objects. Smart-Objects entsprechen aber eher Symbolen in Fireworks.
Hier gibt es zwar auch eine Stile-Palette, die Funktionen sind aber nur sehr rudimentär. Man hilft sich über die Verwendung von Smart-Objects. Smart-Objects entsprechen aber eher Symbolen in Fireworks.
Änderungen dauern: Minuten bis zu Stunden
hours : min. : sek.
Erstellen von User Interface Elementen

20. User Interface Elemente
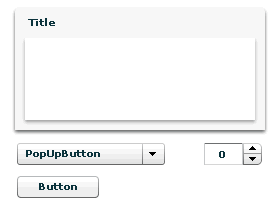
![]() Sämtliche Standard UI Elemente, die im Webdesign vorkommen, befinden sich in der allgemeinen Bibliothek von Fireworks. Manche werden beim Export sogar als HTML Elemente exportiert und lassen sich im Browser verwenden. Per Drag & Drop können sie aus der Bibliothek auf die Leinwand gezogen und über eigene 9 Slices problemlos auf die gewünschte Größe gebracht werden. Darüber hinaus befinden sich in der allgem. Bibliothek noch viele weitere nützliche Elemente wie z.B. Icons, Menüleisten, Flex-Komponenten, u.v.m.. Zusätzlich können auch eigene Elemente in der Bibliothek dauerhaft abgelegt werden.
Sämtliche Standard UI Elemente, die im Webdesign vorkommen, befinden sich in der allgemeinen Bibliothek von Fireworks. Manche werden beim Export sogar als HTML Elemente exportiert und lassen sich im Browser verwenden. Per Drag & Drop können sie aus der Bibliothek auf die Leinwand gezogen und über eigene 9 Slices problemlos auf die gewünschte Größe gebracht werden. Darüber hinaus befinden sich in der allgem. Bibliothek noch viele weitere nützliche Elemente wie z.B. Icons, Menüleisten, Flex-Komponenten, u.v.m.. Zusätzlich können auch eigene Elemente in der Bibliothek dauerhaft abgelegt werden.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() In Photoshop ist der Einsatz von User Interface Elemente sehr umständlich. Sie müssen im Netz aus anderen Websites per Screenshot herauskopiert und in das eigene Design kopiert werden. Danach müssen Sie freigestellt werden. Um sie dann auf die passende Größe zu bringen, müssen sie in mehrere Teile zerteilt, skaliert und wieder zusammengefügt werden.
In Photoshop ist der Einsatz von User Interface Elemente sehr umständlich. Sie müssen im Netz aus anderen Websites per Screenshot herauskopiert und in das eigene Design kopiert werden. Danach müssen Sie freigestellt werden. Um sie dann auf die passende Größe zu bringen, müssen sie in mehrere Teile zerteilt, skaliert und wieder zusammengefügt werden.
Änderungen dauern: mehrere Minuten
hours : min. : sek.

21. Symbole
![]() Symbole in Fireworks funktionieren genauso wie Symbole in Flash. Sie werden über F8 erstellt. Es gibt die Auswahl zwischen Grafik-, Animation- und Schaltflächen- Symbolen und sie landen ebenfalls in der Dokumentenbibliothek. Sogar 9 Slice Skalierung lässt sich aktivieren. Symbole lassen sich besonders gut für Icons und User Interface Elemente verwenden. Außerdem können diese Symbole ganz einfach per Copy & Paste nach Flash gebracht werden. Erstellte Animationen und Schaltflächen lassen sich somit in Flash nutzen und weiter verarbeiten.
Symbole in Fireworks funktionieren genauso wie Symbole in Flash. Sie werden über F8 erstellt. Es gibt die Auswahl zwischen Grafik-, Animation- und Schaltflächen- Symbolen und sie landen ebenfalls in der Dokumentenbibliothek. Sogar 9 Slice Skalierung lässt sich aktivieren. Symbole lassen sich besonders gut für Icons und User Interface Elemente verwenden. Außerdem können diese Symbole ganz einfach per Copy & Paste nach Flash gebracht werden. Erstellte Animationen und Schaltflächen lassen sich somit in Flash nutzen und weiter verarbeiten.
Sehr praktisch!
![]() Symbole lassen sich mit Smart-Objects vergleichen. Nur haben Symbole im Bezug auf Screendesign einen deutlich größeren Funktionsumfang.
Symbole lassen sich mit Smart-Objects vergleichen. Nur haben Symbole im Bezug auf Screendesign einen deutlich größeren Funktionsumfang.
Nicht vorhanden

22. Symboleigenschaften
![]() Dank der Symboleigenschaften lassen sich sämtliche Attribute, wie z.B. die Werte und der Status von Symbolen und UI-Elementen ändern.
Dank der Symboleigenschaften lassen sich sämtliche Attribute, wie z.B. die Werte und der Status von Symbolen und UI-Elementen ändern.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Nicht vorhanden - Es muss aufwendig getrickst werden.
Nicht vorhanden - Es muss aufwendig getrickst werden.
Änderungen dauern: mehrere Minuten
hours : min. : sek.

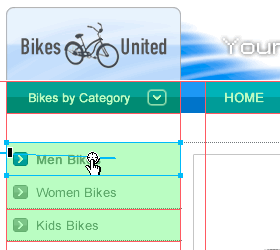
23. Pop-Up Menüs
![]() Es lassen sich sogar horizontale und vertikale Drop-Down Menüs in Fireworks erstellen. Diese basieren auf CSS und JavaScript.
Es lassen sich sogar horizontale und vertikale Drop-Down Menüs in Fireworks erstellen. Diese basieren auf CSS und JavaScript.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

24. Verhalten
![]() Über die Verhalten-Palette lassen sich ähnlich wie in Dreamweaver, JavaScript-Ereignisse wie z.B. RollOver, Bildaustausch, Navigationsleisten, usw. auslösen.
Über die Verhalten-Palette lassen sich ähnlich wie in Dreamweaver, JavaScript-Ereignisse wie z.B. RollOver, Bildaustausch, Navigationsleisten, usw. auslösen.
Sehr praktisch
![]() Nicht vorhanden
Nicht vorhanden

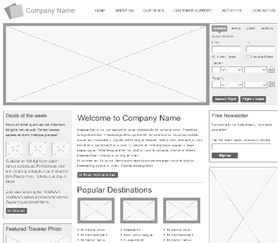
25. Wireframes
![]() Fireworks lässt sich wunderbar zur Erstellung von Wireframes verwenden. Die allgemeine Bibliothek beinhaltet von Haus aus eine große Auswahl an Wireframe Elementen. Darüber hinaus werden Vorlagen für Wireframes angeboten, die sich gut für den Start nutzen lassen.
Fireworks lässt sich wunderbar zur Erstellung von Wireframes verwenden. Die allgemeine Bibliothek beinhaltet von Haus aus eine große Auswahl an Wireframe Elementen. Darüber hinaus werden Vorlagen für Wireframes angeboten, die sich gut für den Start nutzen lassen.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden
Layout und Grafiken für das Web vorbereiten

26. Slices / Segmente erstellen
![]() Über das Segment Werkzeug lässt sich das Design in einzelne Elemente teilen. Über die Eigenschaften-Palette lassen sich die Segmente pixelgenau positionieren, skalieren und benennen (damit die exportierten Grafiken vernünftige Dateinamen erhalten). Segmenten kann ein Status zugewiesen werden, um z.B. MouseOver Zustände zu definieren. Segmente können zu den anderen Unterseiten verlinkt werden (Linknamen können automatisch aus den Seitennamen generiert werden). Das Ziel des Links wie z.B. _blank kann festgelegt und Alternativtext für die Grafik erstellt werden. Für den Export kann als Typ die Eigenschaft des Segments auf Vordergrundbild, Hintergrundbild oder HTML gesetzt werden.
Über das Segment Werkzeug lässt sich das Design in einzelne Elemente teilen. Über die Eigenschaften-Palette lassen sich die Segmente pixelgenau positionieren, skalieren und benennen (damit die exportierten Grafiken vernünftige Dateinamen erhalten). Segmenten kann ein Status zugewiesen werden, um z.B. MouseOver Zustände zu definieren. Segmente können zu den anderen Unterseiten verlinkt werden (Linknamen können automatisch aus den Seitennamen generiert werden). Das Ziel des Links wie z.B. _blank kann festgelegt und Alternativtext für die Grafik erstellt werden. Für den Export kann als Typ die Eigenschaft des Segments auf Vordergrundbild, Hintergrundbild oder HTML gesetzt werden.
Änderungen dauern: Sekunden
hours : min. : sek.
![]() Das Design lässt sich mit dem Slice-Werkzeug in einzelne Segmente unterteilen. Die Eigenschaften lassen sich lediglich in einem extra Dialog anpassen. Es stehen deutlich weniger Optionen zur Verfügung.
Das Design lässt sich mit dem Slice-Werkzeug in einzelne Segmente unterteilen. Die Eigenschaften lassen sich lediglich in einem extra Dialog anpassen. Es stehen deutlich weniger Optionen zur Verfügung.
Änderungen dauern: mehrere Minuten
hours : min. : sek.

27. Interaktive Elemente einbauen - Teil I
![]() Über Slices, Status, Seiten und Verhalten ist es problemlos möglich, Bereiche als interaktive Elemente zu definieren, diese mit MouseOver und JavaScript-Verhalten zu versehen und sämtliche Seiten miteinander zu verlinken. Somit lässt sich für den Kunden der perfekte Prototyp einer Website erstellen.
Über Slices, Status, Seiten und Verhalten ist es problemlos möglich, Bereiche als interaktive Elemente zu definieren, diese mit MouseOver und JavaScript-Verhalten zu versehen und sämtliche Seiten miteinander zu verlinken. Somit lässt sich für den Kunden der perfekte Prototyp einer Website erstellen.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

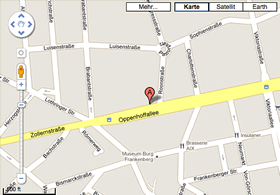
28. Interaktive Elemente einbauen - Teil II
![]() Slices lassen sich auf HTML Typ stellen und auf diese Weise können beliebige interaktive Elemente eingefügt werden. Somit kann ein Prototyp z.B. auch Flash Animationen, YouTube Videos, Google Maps, usw. enthalten.
Slices lassen sich auf HTML Typ stellen und auf diese Weise können beliebige interaktive Elemente eingefügt werden. Somit kann ein Prototyp z.B. auch Flash Animationen, YouTube Videos, Google Maps, usw. enthalten.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

29. Optimieren von Webgrafiken
![]() Zum Optimieren gibt es eine sehr praktische Optimieren-Palette. Hierüber hat man schnell Zugriff auf sämtliche Optimierungsoptionen für jedes einzelne Segment. Dies kann noch beim Layout der Elemente geschehen und man kann sofort das Ergebnis in der Vorschau sehen.
Zum Optimieren gibt es eine sehr praktische Optimieren-Palette. Hierüber hat man schnell Zugriff auf sämtliche Optimierungsoptionen für jedes einzelne Segment. Dies kann noch beim Layout der Elemente geschehen und man kann sofort das Ergebnis in der Vorschau sehen.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Hier muss jedes Mal ein Extra Dialog "Für Web und Geräte speichern" aufgerufen werden.
Hier muss jedes Mal ein Extra Dialog "Für Web und Geräte speichern" aufgerufen werden.
Änderungen dauern: mehrere Sekunden
hours : min. : sek.

30. JPEG-Kompression und Selektive Komprimierung (auch speziell für Text)
![]() Dass Fireworks bei gleicher Dateigröße die bessere Qualität an JPG's generiert, ist bekannt. Darüber hinaus ist es möglich, über Auswahl eine selektive JPG-Kompression zu erstellen und somit Bereiche im Bild von der Komprimierung auszuschließen. Es gibt sogar eine spezielle Option für Text. Hiermit bleibt der Text von der Komprimierung verschont.
Dass Fireworks bei gleicher Dateigröße die bessere Qualität an JPG's generiert, ist bekannt. Darüber hinaus ist es möglich, über Auswahl eine selektive JPG-Kompression zu erstellen und somit Bereiche im Bild von der Komprimierung auszuschließen. Es gibt sogar eine spezielle Option für Text. Hiermit bleibt der Text von der Komprimierung verschont.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

31. Exportbereich & Exportieren von einzelnen Slices
![]() Um einzelne Grafiken aus Mock-Ups zu ziehen, besteht die Möglichkeit, auch nur einzelne Slices oder einen bestimmten Bereich zu exportieren.
Um einzelne Grafiken aus Mock-Ups zu ziehen, besteht die Möglichkeit, auch nur einzelne Slices oder einen bestimmten Bereich zu exportieren.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

32. Hotspot Werkzeug
![]() Das Hotspot Werkzeug bietet die Möglichkeit, Bereiche von Grafiken über Rechteck-, Kreis- oder Polygon-Hotspots interaktiv zu machen.
Das Hotspot Werkzeug bietet die Möglichkeit, Bereiche von Grafiken über Rechteck-, Kreis- oder Polygon-Hotspots interaktiv zu machen.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

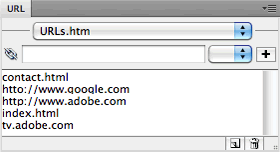
33. URL Bibliothek
![]() Verwendete Hyperlinks können in einer URL Bibliothek abgelegt werden, um auf diese dann einen schnellen Zugriff zu haben.
Verwendete Hyperlinks können in einer URL Bibliothek abgelegt werden, um auf diese dann einen schnellen Zugriff zu haben.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

34. Live Vorschau
![]() Fireworks bietet über den Tab "Vorschau" jederzeit eine Live-Vorschau auf die Website an, mit allen für das Web optimierten Grafiken und MouseOver Zuständen. Diese müssen nicht extra exportiert, und der Browser gestartet werden, um eine Vorschau der Elemente zu erhalten. Sehr praktisch!
Fireworks bietet über den Tab "Vorschau" jederzeit eine Live-Vorschau auf die Website an, mit allen für das Web optimierten Grafiken und MouseOver Zuständen. Diese müssen nicht extra exportiert, und der Browser gestartet werden, um eine Vorschau der Elemente zu erhalten. Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

35. Vorschau im Browser
![]() Über F12 (Alt+F12 am Mac)wird eine HTML Version der Seite generiert und mit sämtlichen weboptimierten Grafiken im Browser angezeigt. Die Tastenkombination Shift+Alt+F12 geht noch einen Schritt weiter und erstellt eine Vorschau über alle Seiten im Browser. Somit kann man MouseOver Zustände testen, Verlinkungen anklicken und sämtliche Funktionen ausprobieren, usw.
Über F12 (Alt+F12 am Mac)wird eine HTML Version der Seite generiert und mit sämtlichen weboptimierten Grafiken im Browser angezeigt. Die Tastenkombination Shift+Alt+F12 geht noch einen Schritt weiter und erstellt eine Vorschau über alle Seiten im Browser. Somit kann man MouseOver Zustände testen, Verlinkungen anklicken und sämtliche Funktionen ausprobieren, usw.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden
Erstellen von interaktiven Prototypen für Kundenfeedback

36. Erstellen von interaktiven PDF's
![]() Über einen Mausklick lassen sich sämtliche verlinkten Einzelseiten als interaktives PDF exportieren. Somit kann man dem Kunden ein interaktives PDF aushändigen und dieser kann bereits Navigationselemente nutzen. Somit kann frühzeitig Feedback gegeben werden.
Über einen Mausklick lassen sich sämtliche verlinkten Einzelseiten als interaktives PDF exportieren. Somit kann man dem Kunden ein interaktives PDF aushändigen und dieser kann bereits Navigationselemente nutzen. Somit kann frühzeitig Feedback gegeben werden.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Da in Photoshop nicht mit mehreren Seiten gearbeitet werden kann, muss jede Seite einzeln exportiert werden und zu einem PDF zusammengeführt werden. Alle Seiten dieses PDF's auch noch zu verlinken würde einen enormen Aufwand mit sich bringen.
Da in Photoshop nicht mit mehreren Seiten gearbeitet werden kann, muss jede Seite einzeln exportiert werden und zu einem PDF zusammengeführt werden. Alle Seiten dieses PDF's auch noch zu verlinken würde einen enormen Aufwand mit sich bringen.
Änderungen dauern: Stunden
hours : min. : sek.

37. Storyboard per Slideshow
![]() Alle Screens der Website werden in einer Flash Slideshow wiedergegeben, die sich gut für einfache Präsentationen eignet.
Alle Screens der Website werden in einer Flash Slideshow wiedergegeben, die sich gut für einfache Präsentationen eignet.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

38. HTML Prototyp - Clickthrough Dummie
![]() In kürzester Zeit lässt sich ein kompletter Clickthrough Dummie der Website exportieren. Hierbei handelt es sich um eine HTML Seite auf Basis von Tabellen, die auf einen Server geladen werden kann. Wenn die URL dem Kunden zur Verfügung gestellt wird, kann dieser die Seite schon in vollem Umfang erfahren, testen und Feedback geben. Dem Kunden muss nur klar gemacht werden, dass es sich um einen Prototypen und nicht bereits um die fertige Seite handelt. Andernfalls glaubt er, die bereits fertige Seite vor sich zu haben.
In kürzester Zeit lässt sich ein kompletter Clickthrough Dummie der Website exportieren. Hierbei handelt es sich um eine HTML Seite auf Basis von Tabellen, die auf einen Server geladen werden kann. Wenn die URL dem Kunden zur Verfügung gestellt wird, kann dieser die Seite schon in vollem Umfang erfahren, testen und Feedback geben. Dem Kunden muss nur klar gemacht werden, dass es sich um einen Prototypen und nicht bereits um die fertige Seite handelt. Andernfalls glaubt er, die bereits fertige Seite vor sich zu haben.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

39. AIR Prototyp
![]() Sogar komplette AIR (Adobe Integrated Runtime) Prototypen können generiert werden. Diese können sich bereits wie richtige Widgets verhalten, frei auf dem Desktop floaten und interaktive Elemente beinhalten.
Sogar komplette AIR (Adobe Integrated Runtime) Prototypen können generiert werden. Diese können sich bereits wie richtige Widgets verhalten, frei auf dem Desktop floaten und interaktive Elemente beinhalten.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden
Export für die Produktion (Webdevelopment)

40. Grafiken aller Seiten und Stadie in einem Rutsch exportieren
![]() Über die Option "Nur Bilder", "Ebenen in Dateien", "Status in Dateien" und "Seiten in Dateien" lassen sich sämtliche gewünschte Grafiken in einem Rutsch exportieren. Sehr parktisch z.B. wenn für den Kunden alle Einzelseiten als Jpeg exportiert werden sollen.
Über die Option "Nur Bilder", "Ebenen in Dateien", "Status in Dateien" und "Seiten in Dateien" lassen sich sämtliche gewünschte Grafiken in einem Rutsch exportieren. Sehr parktisch z.B. wenn für den Kunden alle Einzelseiten als Jpeg exportiert werden sollen.
Änderungen dauern: wenige Sekunden
hours : min. : sek.
![]() Nicht vorhanden
Nicht vorhanden
Änderungen dauern: Minuten
hours : min. : sek.

41. CSS Export
![]() Über den Export "CSS und Bilder" besteht die Möglichkeit, eine HTML & CSS Datei zu exportieren. Diese Funktion ist aber etwas umständlicher und nicht sehr praktikabel.
Über den Export "CSS und Bilder" besteht die Möglichkeit, eine HTML & CSS Datei zu exportieren. Diese Funktion ist aber etwas umständlicher und nicht sehr praktikabel.
Sehr praktisch hingegen ist der CSS Export über die CSS-Eigenschaften Palette (Hauptmenü -> Fenster -> CSS-Eigenschaften). Hierüber lassen sich alle CSS Eigenschaften eines Elementes auslesen (inkl. Erweiterung für ältere Browser) und kinderleicht bei der Produktion in die HTML Seite übertragen.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden
42. Favicon erstellen
![]() Sogar ein Favicon in den gängigen Formaten lässt sich aus Fireworks exportieren.
Sogar ein Favicon in den gängigen Formaten lässt sich aus Fireworks exportieren.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

43. Farbmanagement
![]() Nicht vorhanden. Wozu auch? In Fireworks werden Grafiken auf dem Monitor für Monitore erstellt.
Nicht vorhanden. Wozu auch? In Fireworks werden Grafiken auf dem Monitor für Monitore erstellt.
Nicht Vorhanden und das ist gut so!
![]() In Photoshop muss immer darauf geachtet werden das richtige Farbprofil zu verwenden. Ansonsten timmt die Darstellung der Farben nicht mit der im Browser überein.
In Photoshop muss immer darauf geachtet werden das richtige Farbprofil zu verwenden. Ansonsten timmt die Darstellung der Farben nicht mit der im Browser überein.

44. Export für die Dreamweaver Bibliothek
![]() Häufig verwendete Website-Bestandteile lassen sich für die Verwendung in Dreamweaver als DW-Bibliothekselement exportieren.
Häufig verwendete Website-Bestandteile lassen sich für die Verwendung in Dreamweaver als DW-Bibliothekselement exportieren.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

45. Flex Skinning
![]() Fireworks bietet in seiner Allgemeinen-Bibliothek eine Kategorie "Flex-Komponenten" an. Diese enthält die Standard Flex Elemente, die zum Flex Skinning verwendet werden können.
Fireworks bietet in seiner Allgemeinen-Bibliothek eine Kategorie "Flex-Komponenten" an. Diese enthält die Standard Flex Elemente, die zum Flex Skinning verwendet werden können.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

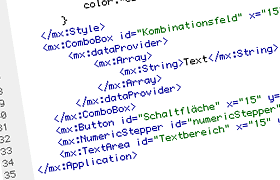
46. MXML Export
![]() In den Exporteinstellungen gibt es die Option zum Exportieren von MXML. Zusammen mit den Flex Komponenten kann hier breites MXML Code exportiert werden, der sich zur Weiterverarbeitung zur Rich Internet Applikation in Flex eignet.
In den Exporteinstellungen gibt es die Option zum Exportieren von MXML. Zusammen mit den Flex Komponenten kann hier breites MXML Code exportiert werden, der sich zur Weiterverarbeitung zur Rich Internet Applikation in Flex eignet.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden
Integration mit Adobe Software

47. Flash Integration
![]() Über Symbole ist es möglich, Grafiken, Animationen und Schaltflächen, die in Fireworks erstellt wurden, per Copy & Paste oder Drag & Drop nach Flash zu bringen. Das Gleiche gilt auch für jedes andere grafische Element. Außerdem lassen sich aus Fireworks heraus nativ SWF Dateien speichern.
Über Symbole ist es möglich, Grafiken, Animationen und Schaltflächen, die in Fireworks erstellt wurden, per Copy & Paste oder Drag & Drop nach Flash zu bringen. Das Gleiche gilt auch für jedes andere grafische Element. Außerdem lassen sich aus Fireworks heraus nativ SWF Dateien speichern.
Sehr praktisch!
![]() Nicht vorhanden
Nicht vorhanden

48. Flash - Copy & Paste mit Transparenzen
![]() In Fireworks erstellte Grafiken können ganz einfach per Copy & Paste oder Drag & Drop von Fireworks nach Flash gebracht werden. Sämtliche Transparenzen und Effekte werden mit übernommen.
In Fireworks erstellte Grafiken können ganz einfach per Copy & Paste oder Drag & Drop von Fireworks nach Flash gebracht werden. Sämtliche Transparenzen und Effekte werden mit übernommen.
Sehr praktisch!
![]() Nicht vorhanden. Grafiken können zwar per Copy & Paste nach Flash gebracht werden, sämtliche Transparenzen gehen dabei aber verloren.
Nicht vorhanden. Grafiken können zwar per Copy & Paste nach Flash gebracht werden, sämtliche Transparenzen gehen dabei aber verloren.
Nicht vorhanden

49. Teamwork
![]() Wenn im Team an einem Projekt gearbeitet wird kann man die Dokumentenbibliothek, Symbole und Stile problemlos untereinander austauschen damit alle mit den gleichen Elementen und Stilen arbeiten.
Wenn im Team an einem Projekt gearbeitet wird kann man die Dokumentenbibliothek, Symbole und Stile problemlos untereinander austauschen damit alle mit den gleichen Elementen und Stilen arbeiten.
Sehr praktisch
![]() Nicht vorhanden
Nicht vorhanden
Sonstiges

50. Extensions
![]() Für Fireworks gibt es unzählige hervorragende Erweiterungen (Extensions), durch die das Programm um zahlreiche Funktionen rund um den Web- bzw. Screendesign Bereich erweitert werden kann.
Für Fireworks gibt es unzählige hervorragende Erweiterungen (Extensions), durch die das Programm um zahlreiche Funktionen rund um den Web- bzw. Screendesign Bereich erweitert werden kann.
Sehr viele Web-Extensions verfügbar
![]() Wenige Web-Extensions verfügbar
Wenige Web-Extensions verfügbar

51. Suchen und ersetzen
![]() In Fireworks gibt es die sehr mächtige "Suchen und ersetzen" Funktion. In der dazugehörigen Palette lässt sich die aktuelle Seite, eine bestimmte Auswahl, oder gleich mehrere Dateien durchsuchen und z.B. der Text, eine Schriftart, eine Farbe, eine bestimmte URL usw. durchsuchen und ersetzen. Hierdurch ist es möglich, in einem Rutsch gleich etliche Dateien zu durchsuchen und Elemente zu verändern oder zu ersetzen.
In Fireworks gibt es die sehr mächtige "Suchen und ersetzen" Funktion. In der dazugehörigen Palette lässt sich die aktuelle Seite, eine bestimmte Auswahl, oder gleich mehrere Dateien durchsuchen und z.B. der Text, eine Schriftart, eine Farbe, eine bestimmte URL usw. durchsuchen und ersetzen. Hierdurch ist es möglich, in einem Rutsch gleich etliche Dateien zu durchsuchen und Elemente zu verändern oder zu ersetzen.
Sehr praktisch - hohe Zeitersparnis
![]() Nicht vorhanden
Nicht vorhanden

52. Anti-Alias für Grafiken
![]() In der Eigenschaften Palette von Fireworks gibt es die Möglichkeit, Anti-Alias für die Linien und die Füllungen von Vektoren zu verwenden. Außerdem lässt sich festlegen ob die Linien außerhalb, innerhalb oder mittig auf den Vektorpunkten liegen soll.
In der Eigenschaften Palette von Fireworks gibt es die Möglichkeit, Anti-Alias für die Linien und die Füllungen von Vektoren zu verwenden. Außerdem lässt sich festlegen ob die Linien außerhalb, innerhalb oder mittig auf den Vektorpunkten liegen soll.
Sehr praktisch
![]() Nicht vorhanden
Nicht vorhanden
Fazit: Natürlich wurde bei diesem Vergleich nur eine ungefähre Zeiteinschätzung für die Tasks vorgenommen. Das Erstellen und Ändern von Grafiken und Layouts dauert in Fireworks teilweise nur Sekunden, in Photoshop wird deutlich mehr Zeit benötigt. Vor allem sollte man nicht außer Acht lassen, wie oft Kunden Änderungswünsche haben. Alleine durch die Masterseite, den Status, die Stile und die Bibliothek lassen sich in Fireworks Änderungen am gesamten Layout und an allen Seiten innerhalb von Sekunden durchführen. In Photoshop würde man wieder mehrere Stunden benötigen. Wie anfangs im Vergleich erwähnt, ist es als würde man Photoshop für Magazinlayouts verwenden anstelle von InDesign. Photoshop ist im Webdesign also eher als Zulieferer zu sehen, wenn es darum geht, etwas perfekt freizustellen oder mit Pinseln und Filtern zu arbeiten.
Verwenden Sie beim nächsten Mal Fireworks, wenn es um Screendesign geht. Sie werden feststellen, wie kinderleicht das Programm zu bedienen ist, wenn Sie sich bereits mit Adobe Software auskennen. Sie werden um ein vielfaches effektiver arbeiten und darüber schmunzeln, wenn Sie zukünftig irgendetwas über "Photoshop für Webdesign" lesen.
Kommentare können gerne auch auf meiner Vimeo Seite abgegeben werden
